How to Create a Website
This article will illustrate how organiser can start building their website on ExpoPlatform without the help of any manual coding or technical expertise.
Creating a New Website on ExpoPlatform
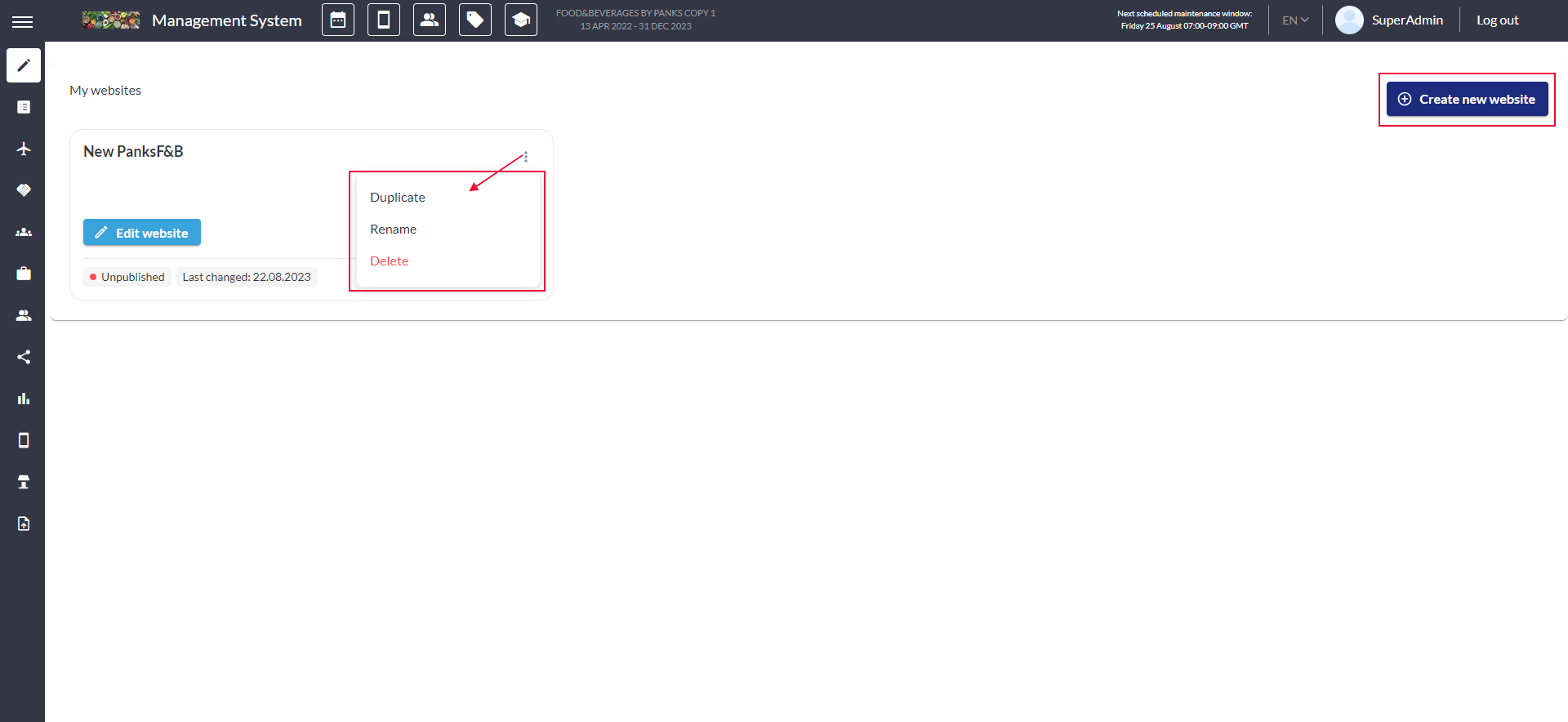
To Create a Website using New Website Builder navigate to Event Setup → Website Builder → Create New Website → Give Name/Title to your website → Click on Edit Website button to start building the website.
This page also indicates whether the website is published or not and when the most recent modifications/changes were made.

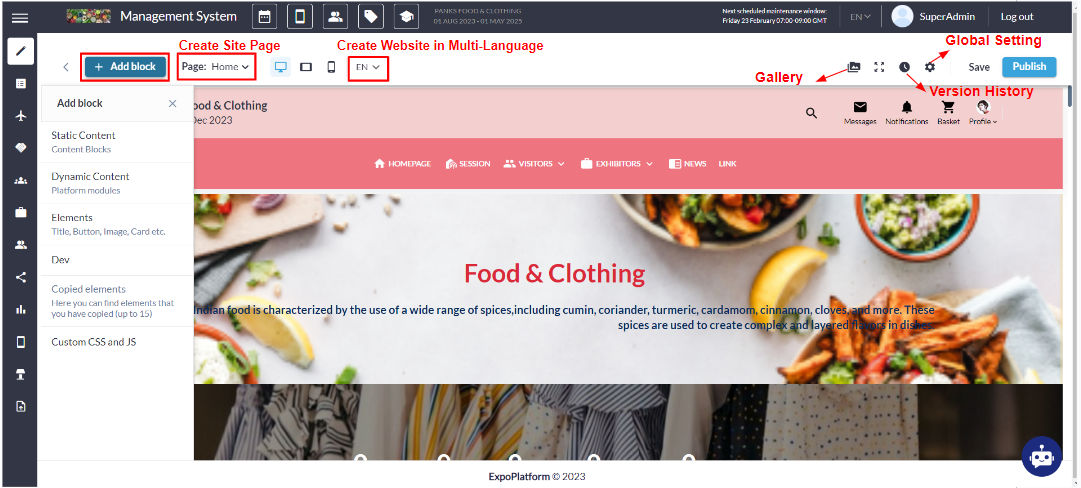
Once you Click on Edit Website, below is the page that gets opened

Website Builder
Add Block
This feature allows organizers to incorporate various types of blocks into the website-building process. It encompasses both Static (Content) and Dynamic (System) Blocks, which can be integrated into the website to add or populate content.
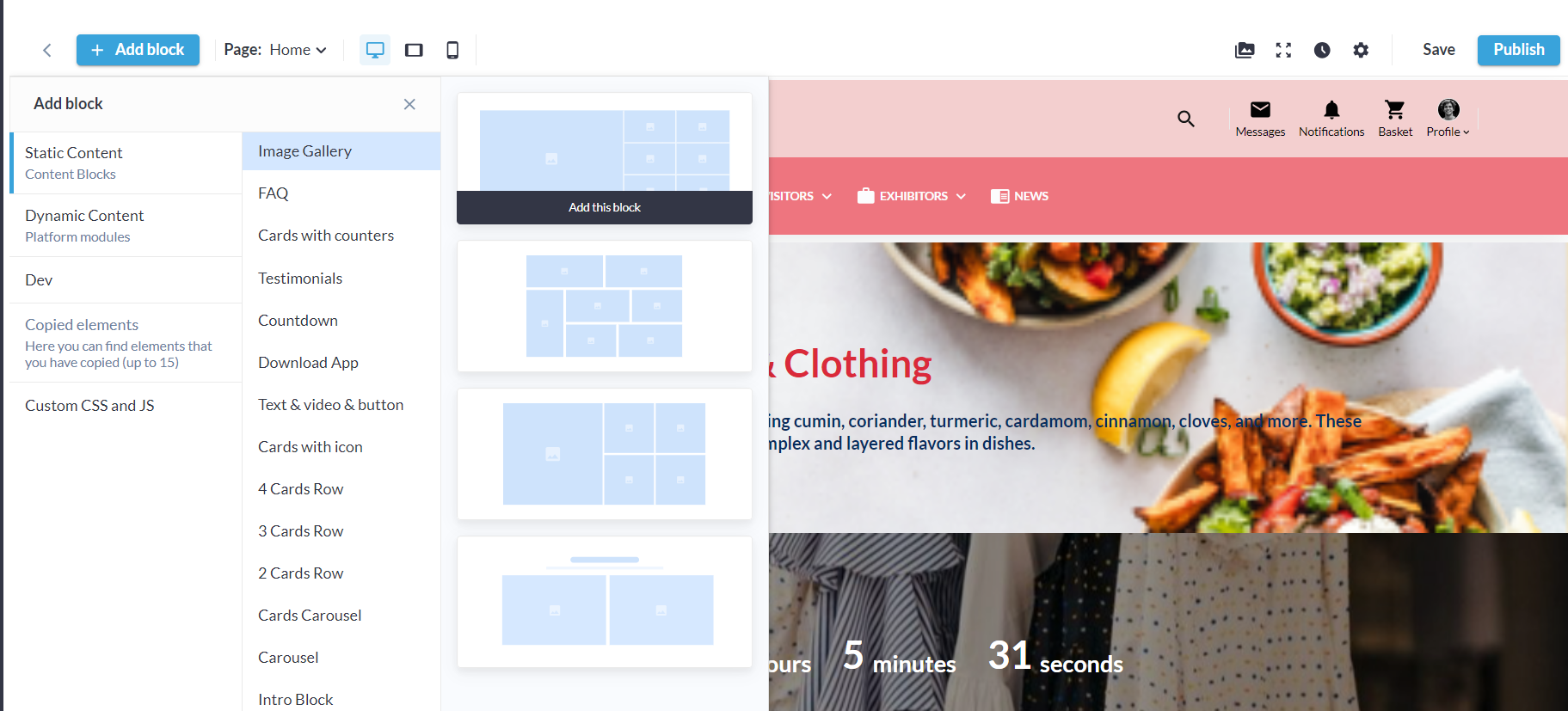
Click on the Add Block button on the top left of the screen → Select any block under Content/System block that you wish to use and then click on Add the Block button to add the block to your Website.

Adding Content/System Block
The videos uploaded on the content block will carry the same weight on the front end. If the video file is large (>80 MB), it will take time for it to autoplay on the website, and this duration is also influenced by the user's internet connection.
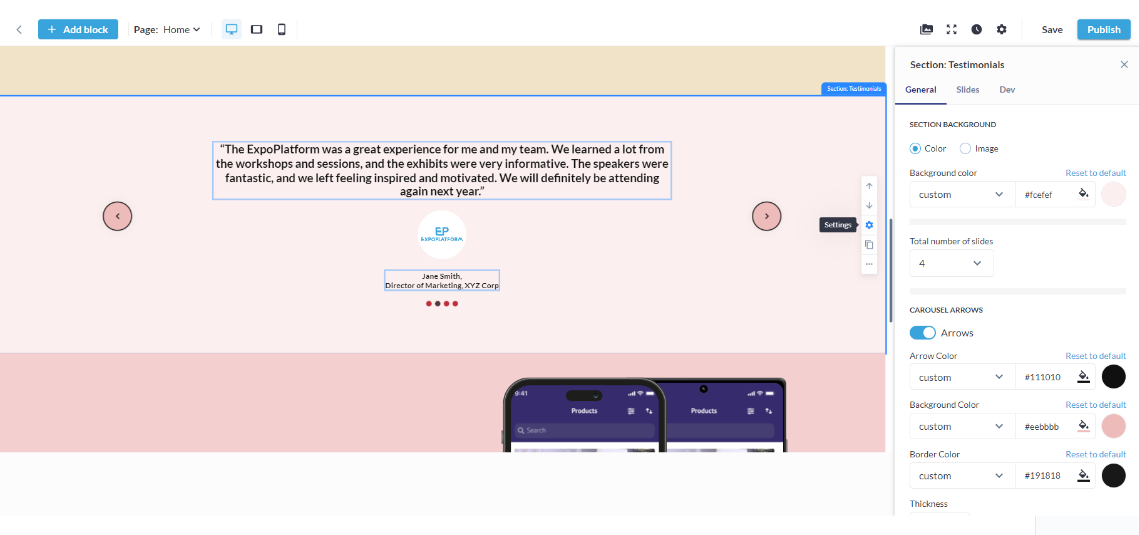
Each block and its sub-block can be customized individually. Click on the settings icon to manage the settings for that block

Setting up Content Block
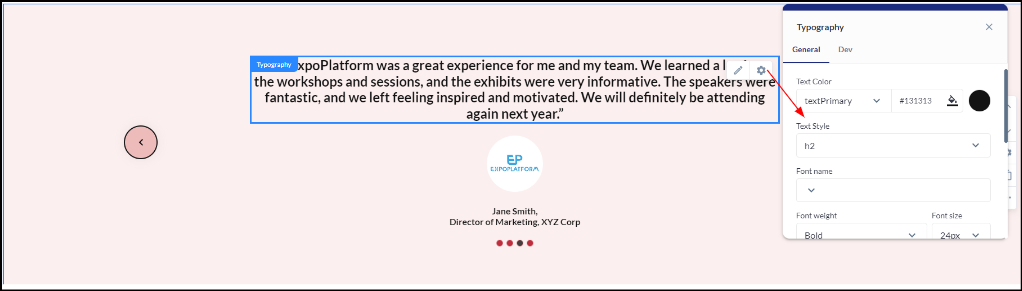
Select the Sub-block or text block settings to oversee the typography and other general configurations for that specific block. The organizer can control the text style, font type, font size, font weight, alignment, etc. for each block separately.

Text block Customization
All changes are dynamic in nature, as you make changes the same gets reflected on the block or settings for which changes are made
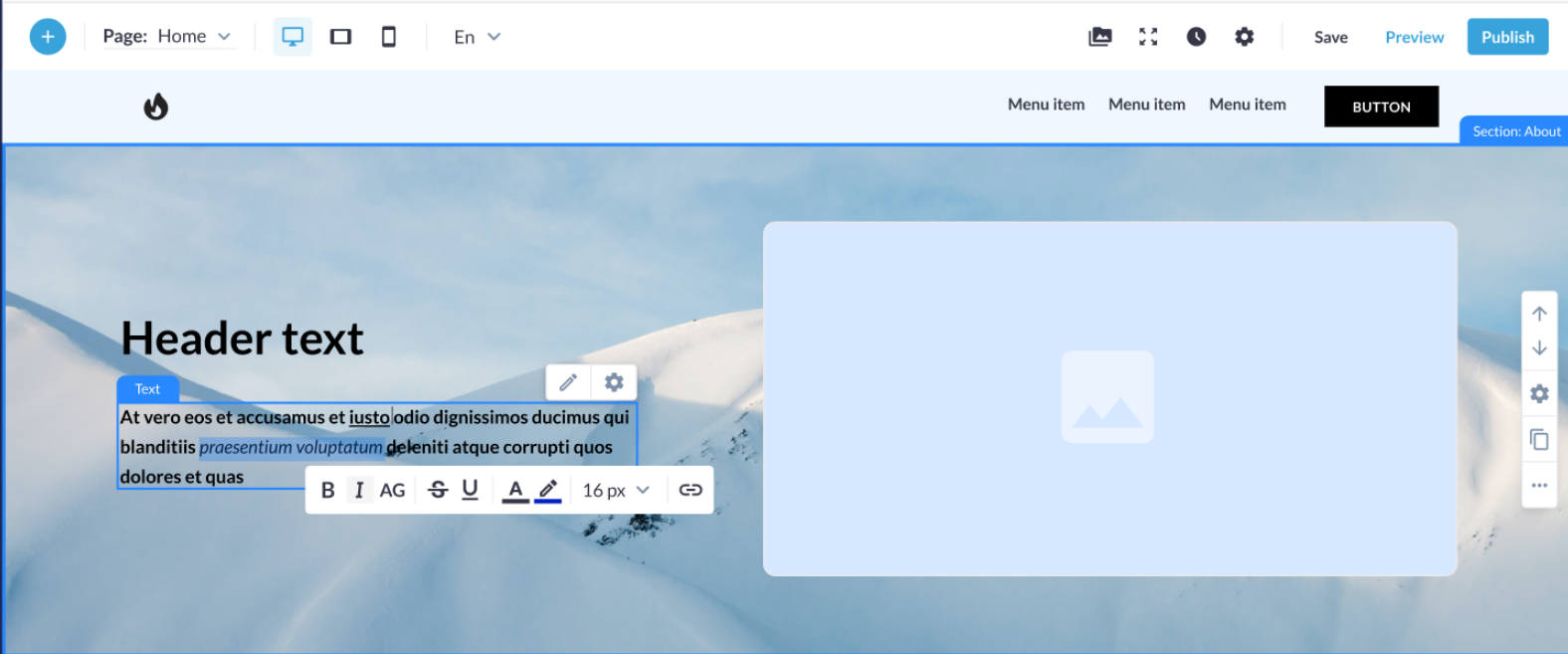
We have integrated the WYSIWYG Text Editor(Partial Text Editor) providing organizers with a consistent and improved text editing experience. Organizers can customize any text, word, or letter based on their event needs.

Text Editor
The partial text editor includes all the below functions making it easy for the organiser to edit any part of text or content in a block
Bold (B): Makes selected text bold.
Italic (I): Italicizes selected text.
AG: Convert to ALL capital letters
Strikethrough text setting
Underline (U): Underlines selected text.
Text Color (A with a colour bar underneath): Changes the colour of the selected text.
Highlight (Pen icon): Highlight the selected text with a background colour.
Font Size: change the size of the text
Hyperlinking: Please add an option to hyperlink a text
** Text editor is not available for the blocks:
Cards with counters, All Cards Testimonials, Cards with icon, 2, 3, 4, Cards Row, Carousel blocks with slides (title and subtitle should be editable).
Site Pages
This block allows the user to create/build site pages for their website and similarly, they can use any block to build the site pages
To add a site page Click on Page → Add Page → Add the Title and Slug for the page→ Click Save.

Click on Page Name to start building the page

Preview Website on Various Devices:
This enables the organiser to see how their website appears on multiple devices such as desktop, tablet, and mobile.
Multi-Language (Create a website in different languages supported by platform)

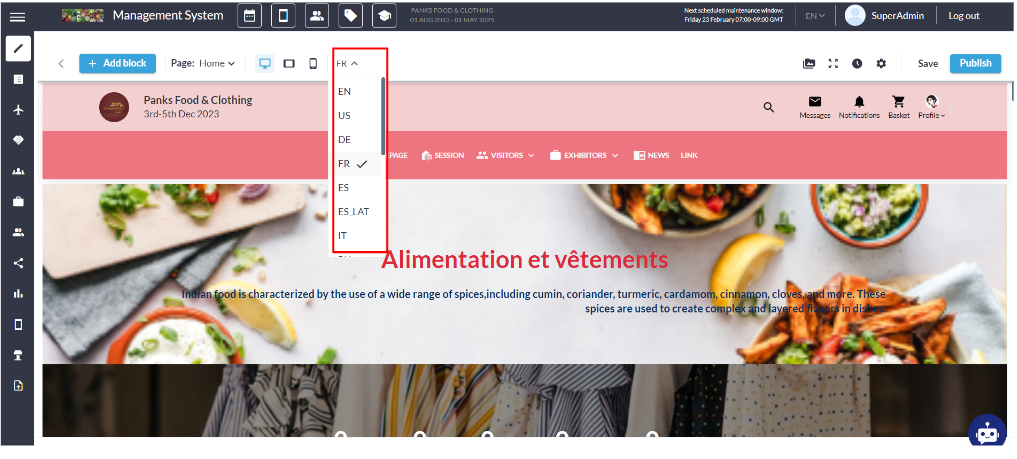
Multi-Language
This feature allows organizers to set up their events in multiple languages. Initially, the language in which the event is to be created must be enabled from the backend.
Organisers can seek the help of the TAM to get the language enabled for the event
Navigate to Website Builder → Select the Language in which you want to create your website → Start creating the content in that language → Click on the Save button from the top right of the screen → Click Publish to push the changes to the website frontend

Website Frontend
By default, all blocks are synchronized across all language versions. Any addition/removal/editing of a block is reflected in all versions.
However, the text content, including translations, fonts, and styles, can be customized independently for different languages. This allows organisers to use different words, styles, or hyperlinks for each version while keeping the blocks and their settings consistent.
Read More on what languages ExpoPlatform support Event language logic
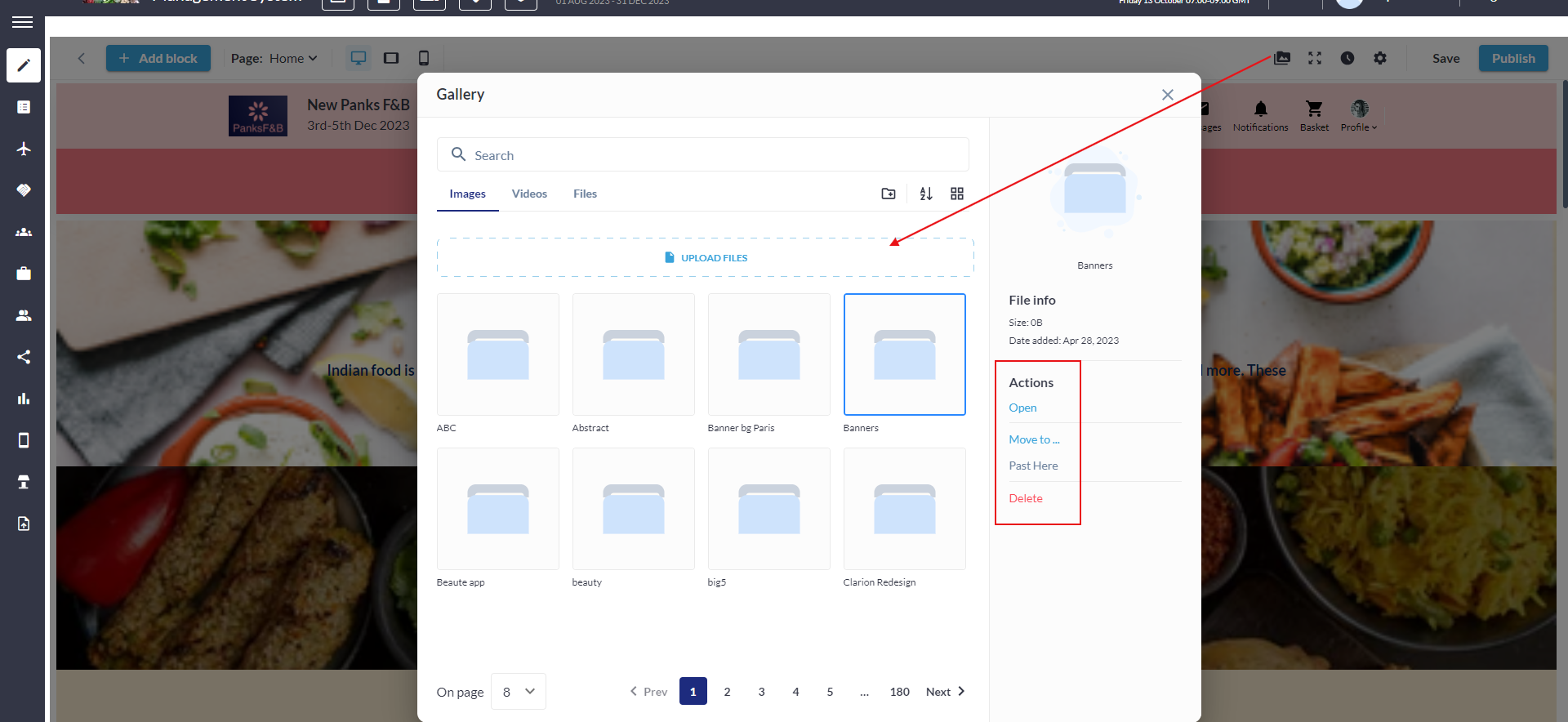
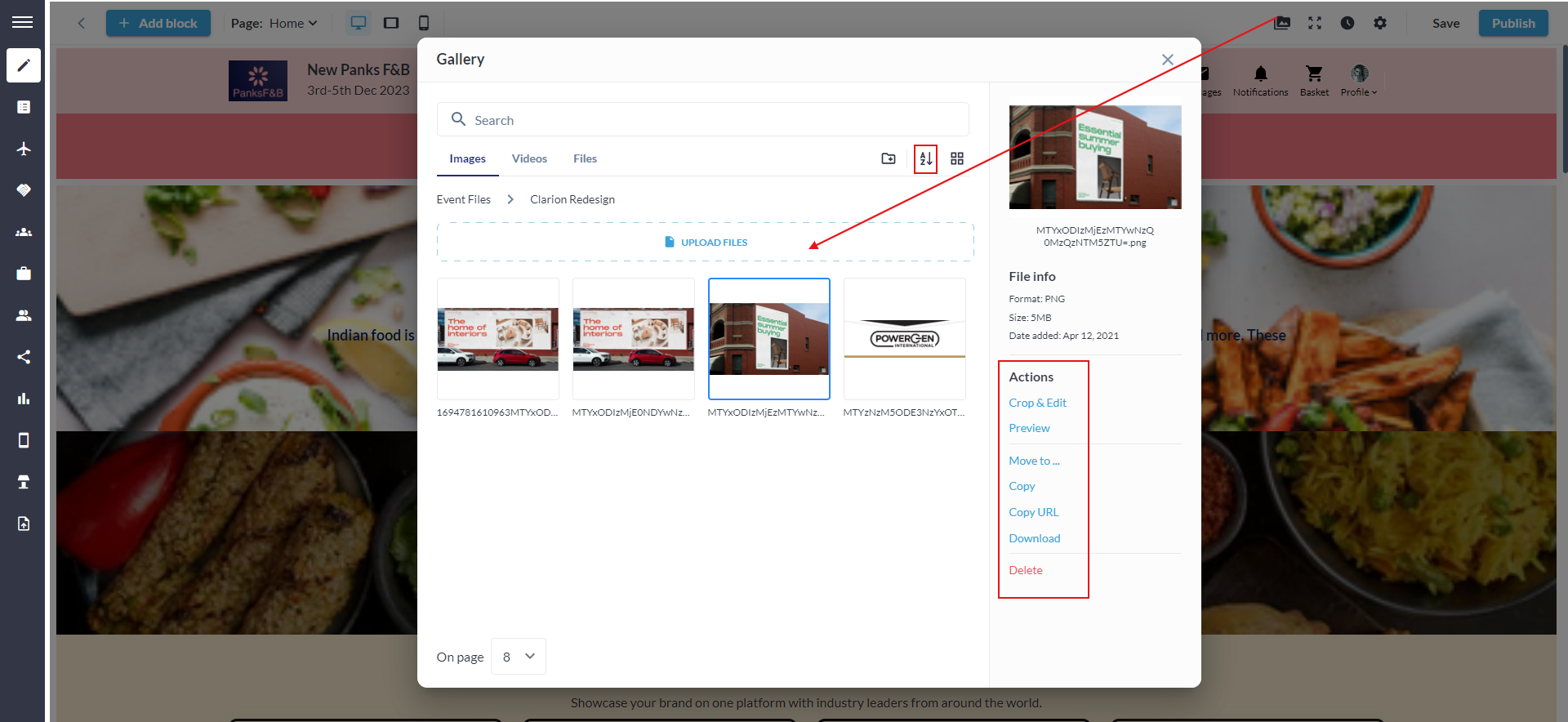
Gallery
This button gives users comfortable access to all files that will be used in the website creation process.
Organizers can upload all the images, videos and files to the Gallery that they want to use while building their website.
Organizers can create various folders and upload multiple files/images at one go
Organizers have the option to sort the files, folders and videos in ascending or descending order or A-Z or Z-A. When a user clicks on the File or Folder on the right side of the screen they would see the action buttons for the select file or folder.
We have pagination added to divide a large set of files into smaller, more manageable sections or pages.

Folder Information

File information
Full Screen: After clicking on this button left side and upper menu will disappear to make all information on the screen bigger.
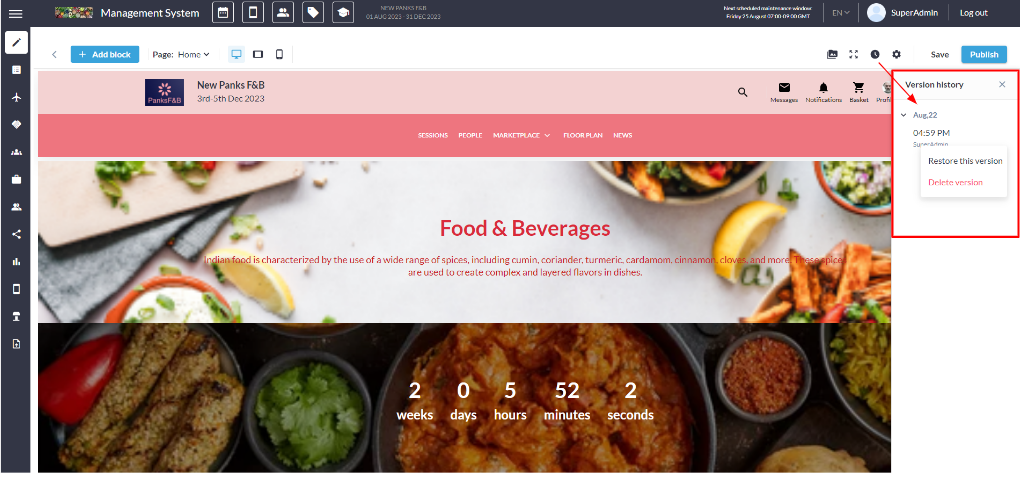
Site History: The New Website builder also records all the changes done by the event admin or super admin along with the date and time stamp. Organizer also has the option of restoring the previously edited version

Managing/Viewing Version History
Global Settings: This setting enables the organizer to configure Text Style, Branding Color, Button Colors and SEOs globally for the entire website, eliminating the need to make adjustments for each block individually.
Read More Global Settings: Website Builder
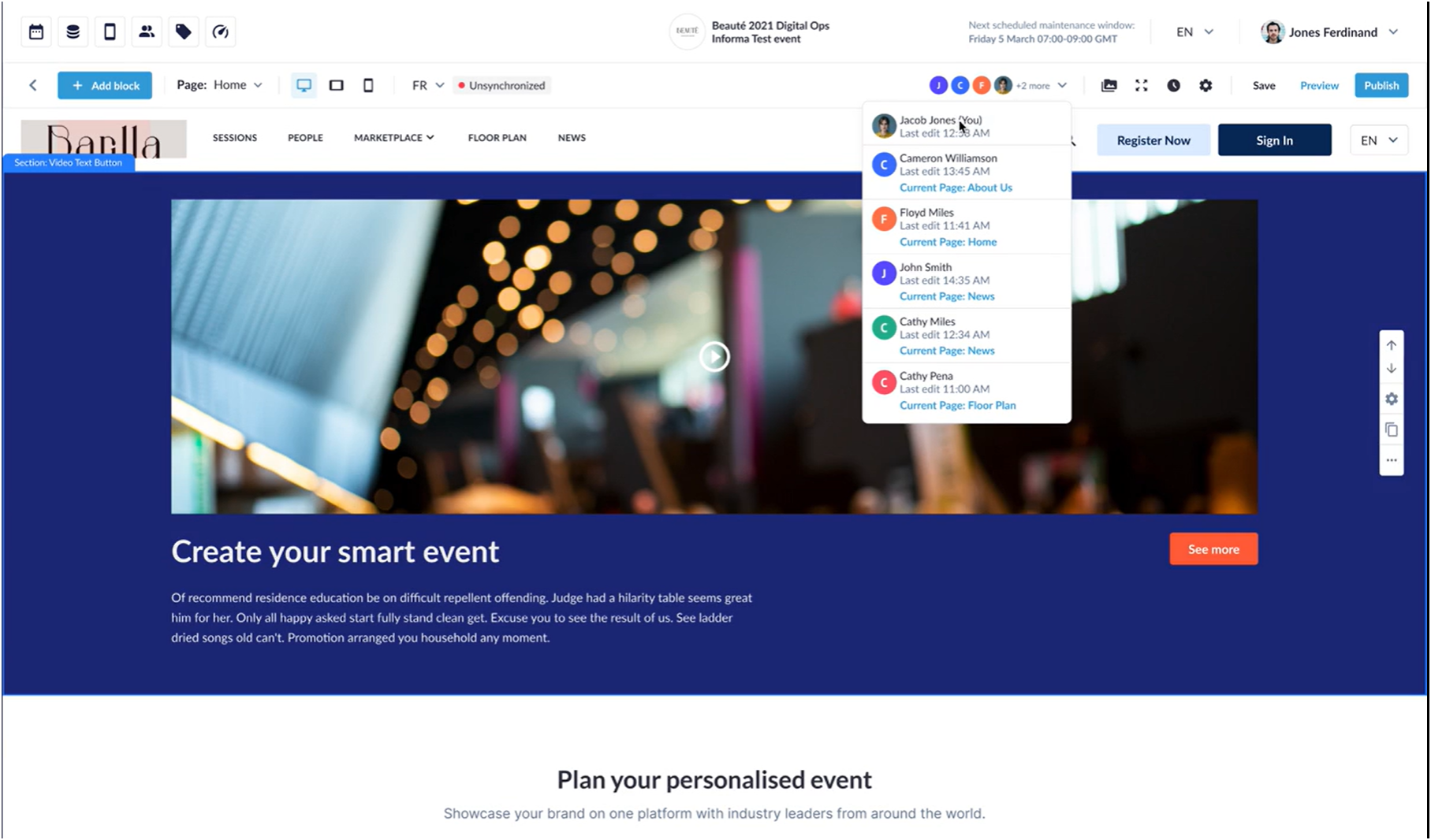
Team Work
This allows multiple users to work together on the website builder without affecting the changes made by multiple users in real-time.
The top menu displays all users currently working on the website builder, letting users know who all are working on the website builder
Users are visually distinguished, especially when multiple users are working from the same account. Differentiation is achieved using distinct colours or visual markers, helping to identify individual users.

Builder supports real-time updates, allowing users to see changes made by others without reloading the page.
When one user is editing a block, that block becomes temporarily locked for other users to avoid editing conflicts.
Block get Temporary Blocked
The website builder includes an autosave feature that saves all changes from all users at regular intervals.
If a user wants to restore a previous version of the website while others are working on it, the builder warns the user about the potential impact on other users' work. If the user proceeds with the restoration, all other users will see the restored version.
Version Restore
If someone restores version, a notification appears for all other users.
