Table Form Section
Feature Purpose:
This feature allows you to create and manage forms within a section, enabling exhibitors to submit information efficiently. It provides different form layouts, elements, and table settings to customize data collection.
Working with This Feature:
Information that exhibitors previously submitted in this section may get lost if changes are later made to this section. This is only relevant for this section.
Here is the notification that is shown in this case:
This form is live and has been filled out by at least one exhibitor. If you modify it, exhibitors will need to fill it out again. Changing the deadline won't require exhibitors to refill the form.
Setup
Apart from the common elements described in this article, the section also has the following elements:
Form Layouts
Grid (1 col)
Grid (2 col)
Grid (3 col)
Add Table
Form Elements
Text Field
Select
Text Area
Radio Group
Checkbox Group
Date Field
Checkbox
File
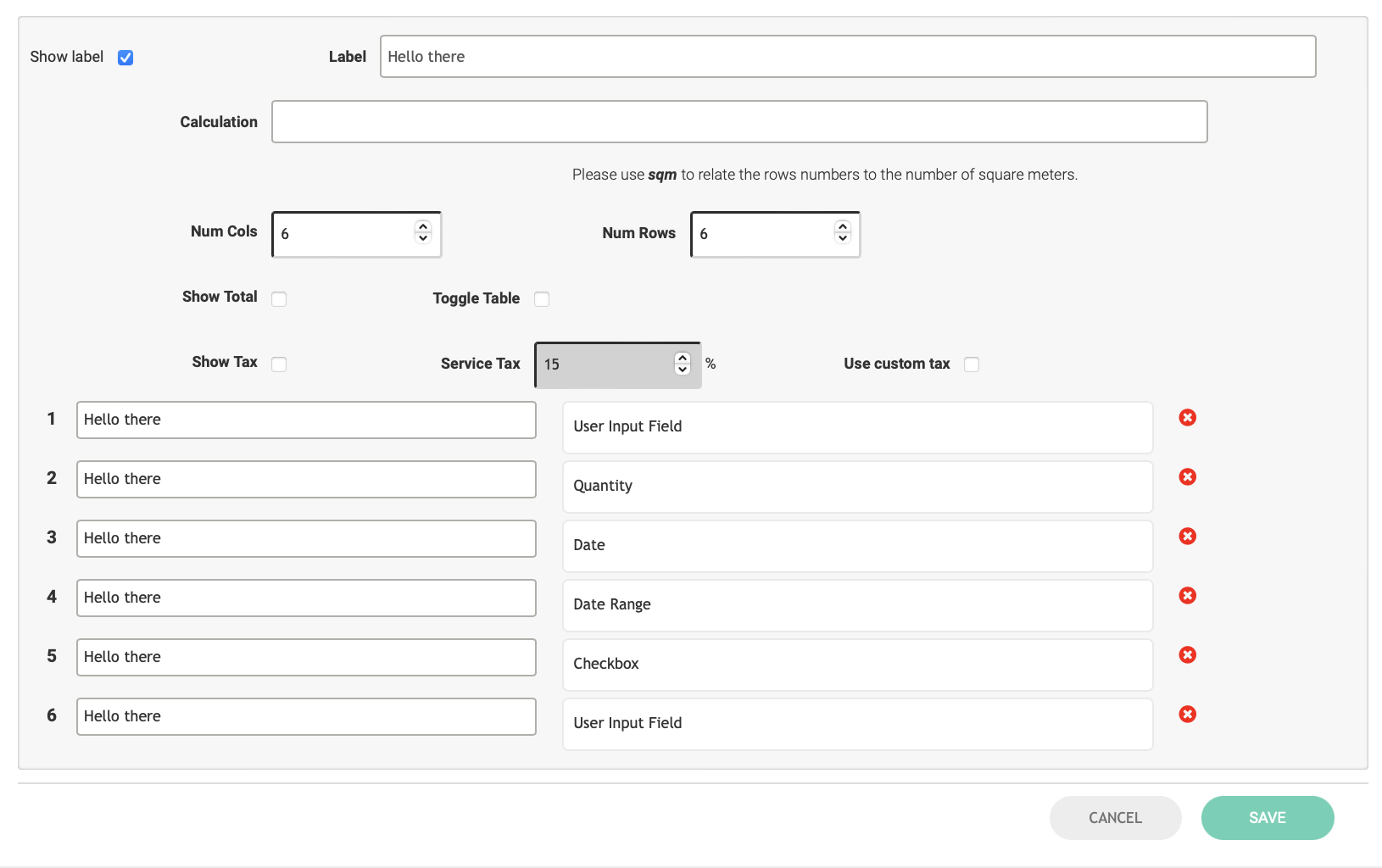
Table Settings:
Label
Calculation
Num Cols (a new column can be added by typing a number in the field)
Num Rows (a new row can be added by typing a number in the field)
Show Total
Show Tax
Toggle Table
Service Tax - taken from admin/payments/taxes.
Use custom tax - for settings up custom tax for this section (not relevant since we don’t have paid columns currently)

There are a few types of columns:
Order Num - number of each column
Text - for the user to type a text in the cell
Quantity - choosing the quantity of the item in the table
Date - for picking any one day
Date range - for picking date range
Checkbox - for selecting an item in the table
User input field (?)
If the admin adds a table in the Table section but the table doesn’t contain Text column, this table won’t be visible to exhibitors on the frontend.
