Sponsor Block: Website Builder
Within the website builder, the Sponsors Block plays a pivotal role, providing organizers with advanced platform settings to recognize and showcase the invaluable support of sponsors. This functionality extends beyond mere acknowledgement, presenting sponsors in a visually appealing and strategically organized manner.
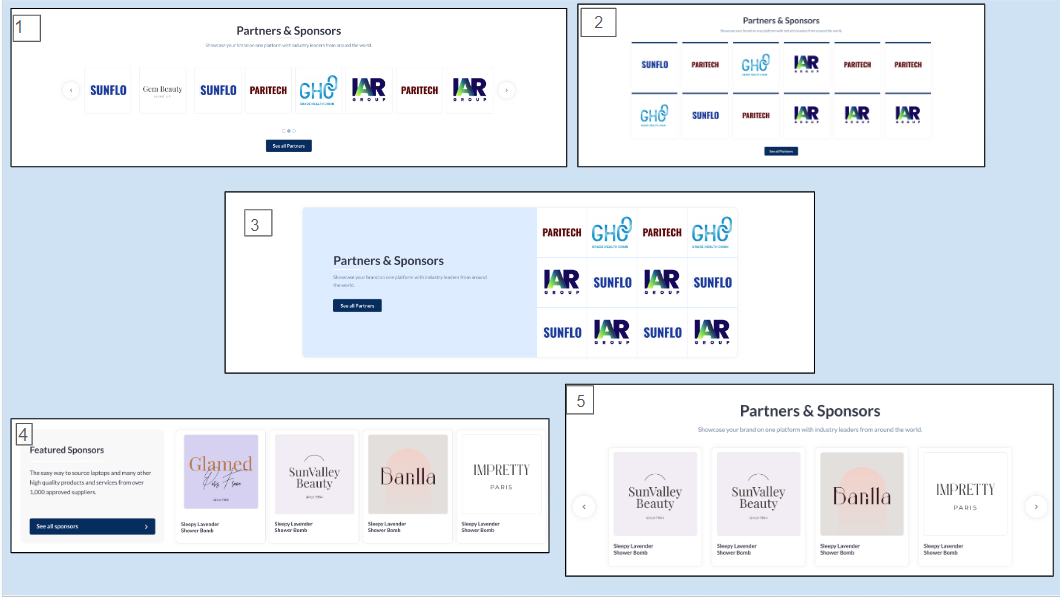
There are five distinct layouts available for the Sponsor Block allowing organizers to choose the presentation style that best suits their website aesthetics.
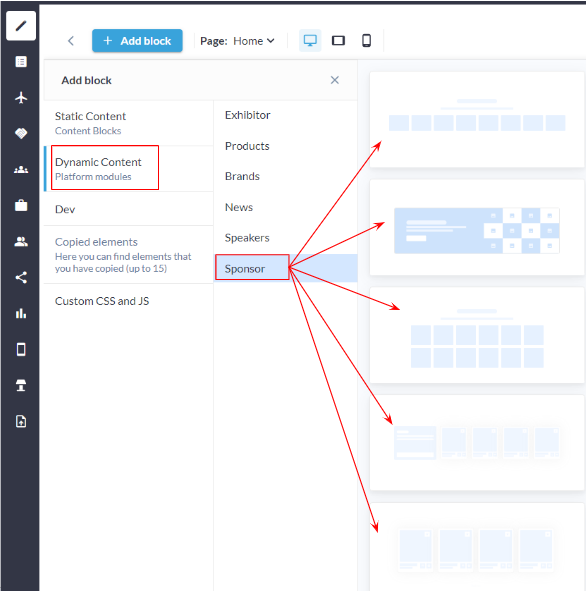
How to add a Sponsor block
Navigate to Admin Panel → Event Setup → Build Website → Click on Edit Website → Click on Add Block on the top left of the screen → Dynamic/Platform Block → Click on Sponsor block → Finally select the layout in which you wish to showcase your sponsors

Sponsor Block: Admin Panel

Sponsor Block Layout: frontend
Customization/Settings Available for Sponsor Block
Blocks can be set as a slider or static block.
Manage the number of cards per row and max number of cards that can be set for the block.
Sorting - Alphabetical and Random.
Display sponsors based on sponsor categories in the block.
Search for specific sponsors to add them to the block.
Other usual block settings.
Each layout in the sponsor block consists of the below elements and each of these can be customised by clicking on the settings icon of that particular element
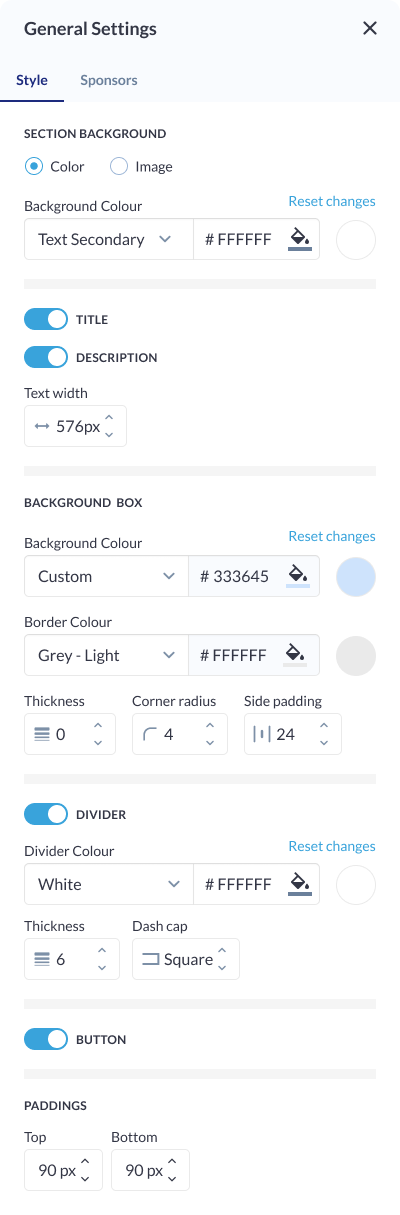
General style setting
Title
Description
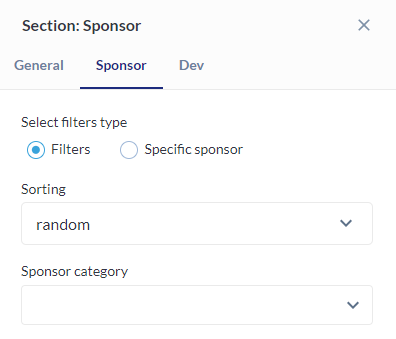
Sponsor Settings
Carousel Settings
Button and Link Settings
Style
Background: Customize the background with a choice of colors or upload an image to create a visually appealing backdrop for the Sponsors Block. Title and Description:
Text Width:
Divider:
Button ON/OFF: Enable or disable buttons for each sponsor, providing a clear call-to-action or a streamlined aesthetic. Padding: Top and Bottom: Fine-tune the spacing above and below the entire Sponsors Block, ensuring an optimal visual balance and spacing within the layout. |  General Settings: Sponsor |
Sponsor Settings
Sponsor Category Selection: Organizers can choose specific sponsor categories to be included in the display. This allows them to focus on particular types of sponsors, ensuring relevance and thematic cohesion within the section. Sponsor Selection: Select specific sponsor that will be featured in the section. This provides organizers with precise control over the sponsor visibility. Sorting:
|  Sponsor Settings |
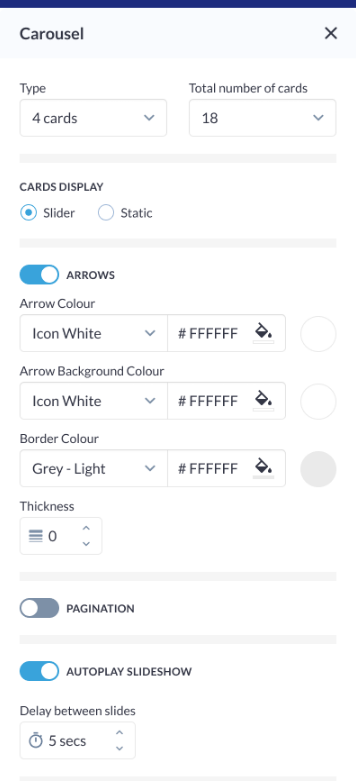
Carousel Settings
Click on the settings icon to manage carousel settings Type: Specify the type of carousel for the Sponsors Block, determining the overall layout and presentation style. Total Number of Cards: Define the total number of sponsor cards visible in the carousel, ensuring optimal content density and visual appeal. Arrows:
Pagination: Enable or disable pagination for a streamlined or detailed viewing experience. Autoplay Slideshow:
|  Carousel Settings  Carousel Settings |
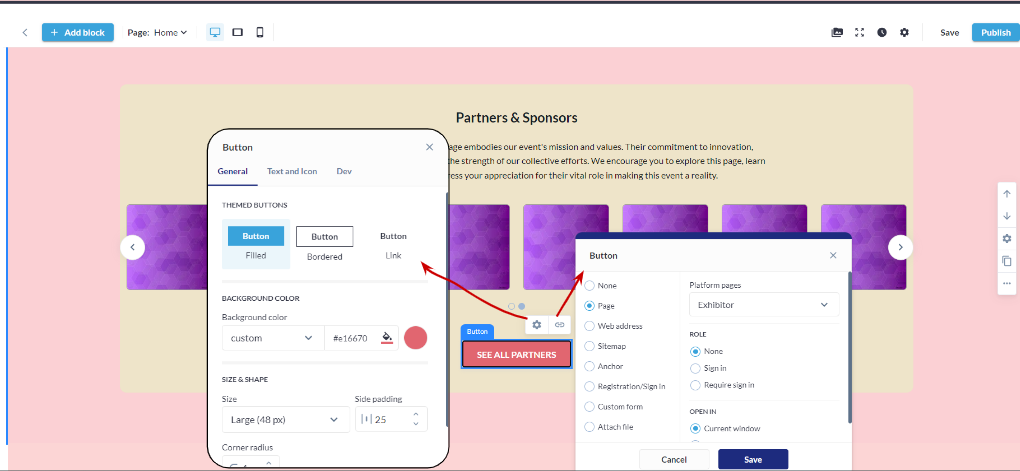
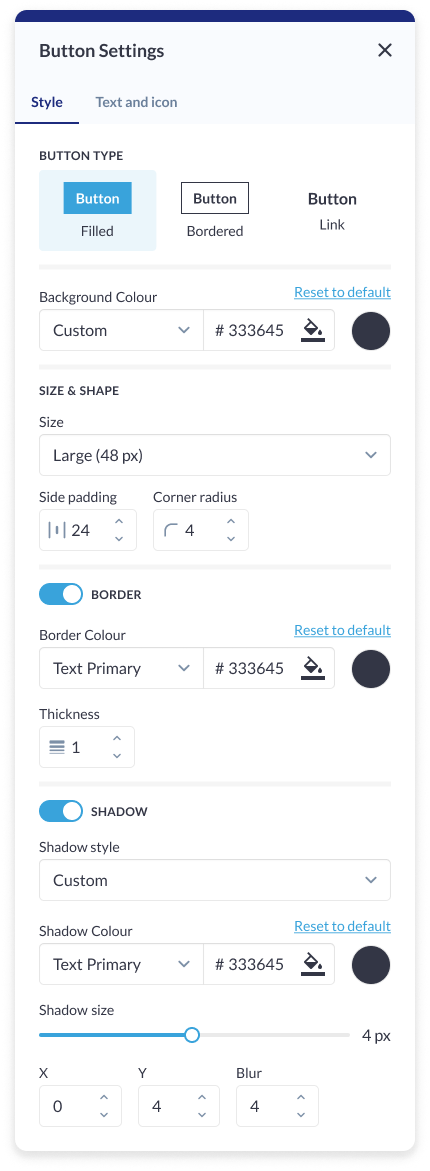
Button Settings
Button Type: Choose from various button types, such as standard, outlined, or textured, to match the desired visual style and design. Background Color: Customize the background color of the button to align with the overall color scheme or create a distinctive visual element. Size & Shape:
Border:
Shadow:
|  Button Settings: Sponsor Block
 Button Setting: Sponsor Block |
Card Settings
Background Color: Customize the background color of each card to match the overall theme or create visual contrast within the block. Card Border:
Padding (Top, Bottom): Fine-tune the spacing around the card content to ensure optimal visual balance and alignment within the block. Card Shadow:
|  Card Setting: Exhibitor Block |
Different layout have different elements that can be customised using element blocks
