Header & Footer: Website Builder
This article provides a comprehensive guide on configuring the Header and Footer of the event website using the website builder.
Header
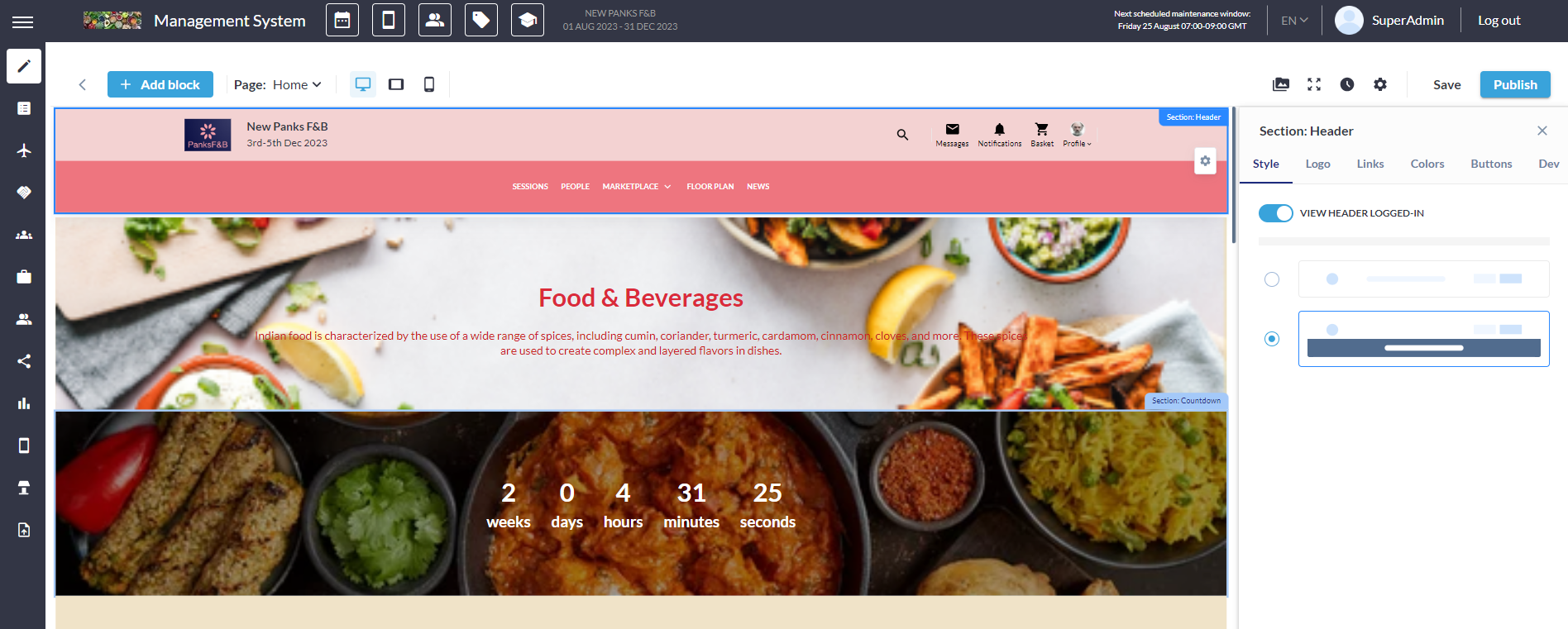
Organisers can manage the header of the website by clicking on the setting icon on the header block. The organizer can manage the Style, Logo, Link, Color and Button for the Header
a. Style: Organizers can choose to select how they want their header to look, they can use the header and the top navigation in 2 separate bars or all details in one bar

Header Settings
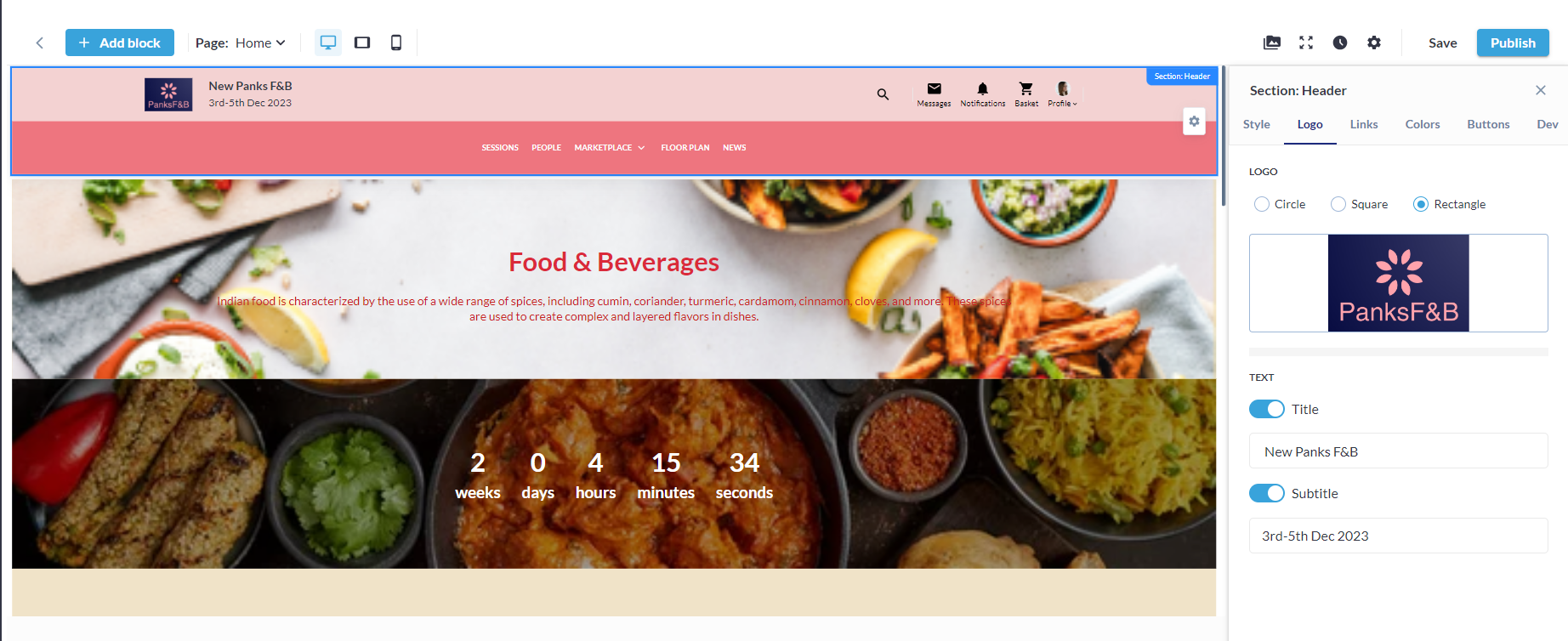
b. Logo: The Organizer can add a Logo, Title and Sub Title to the header to represent the brand effectively as shown in the image below

Settings Header Logo
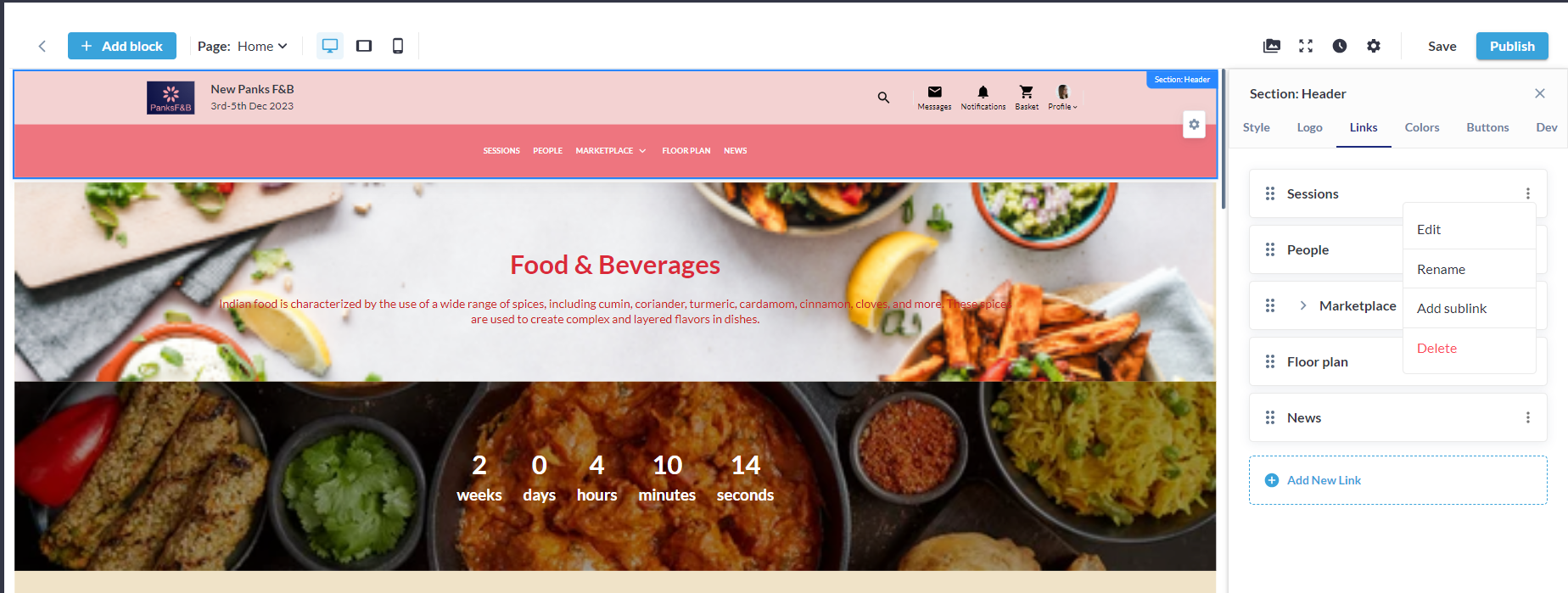
c. Links: The organiser has control over the top navigation bar and can choose which pages to add/link to it. Subpages can also be linked or added.

Settings Top Navigation Menu

Adding Link to the Top Navigation Menu
You can edit/manage each Link added to the top navigation menu.
Page: You can select the page that you want to link to the top navigation menu. Organizers can link a site page, platform page, or any external page.
Role: You can assign a role to the button/page where the user needs to Sign In/Require Sign In or can access the page without signing in to the website
Sign-in - This button functions similarly to the system sign-in button, as it simply triggers the login pop-up.
Require sign-in - Block the button if you are not signed in. Only signed-in users can access the link in the button. Also, if the user is not logged in prompts the user to login to access the link added to the button
Open In: The Organizer can set whether the page should be opened in the same window or it should open in a new winder
Layout: The Organizer can select whether the page link can be added only as Text, Text with Icon or only Icon. Users can hover the cursor over the icon to replace it with the other predefined icons.
After making changes to the link page click on save button to save the changes
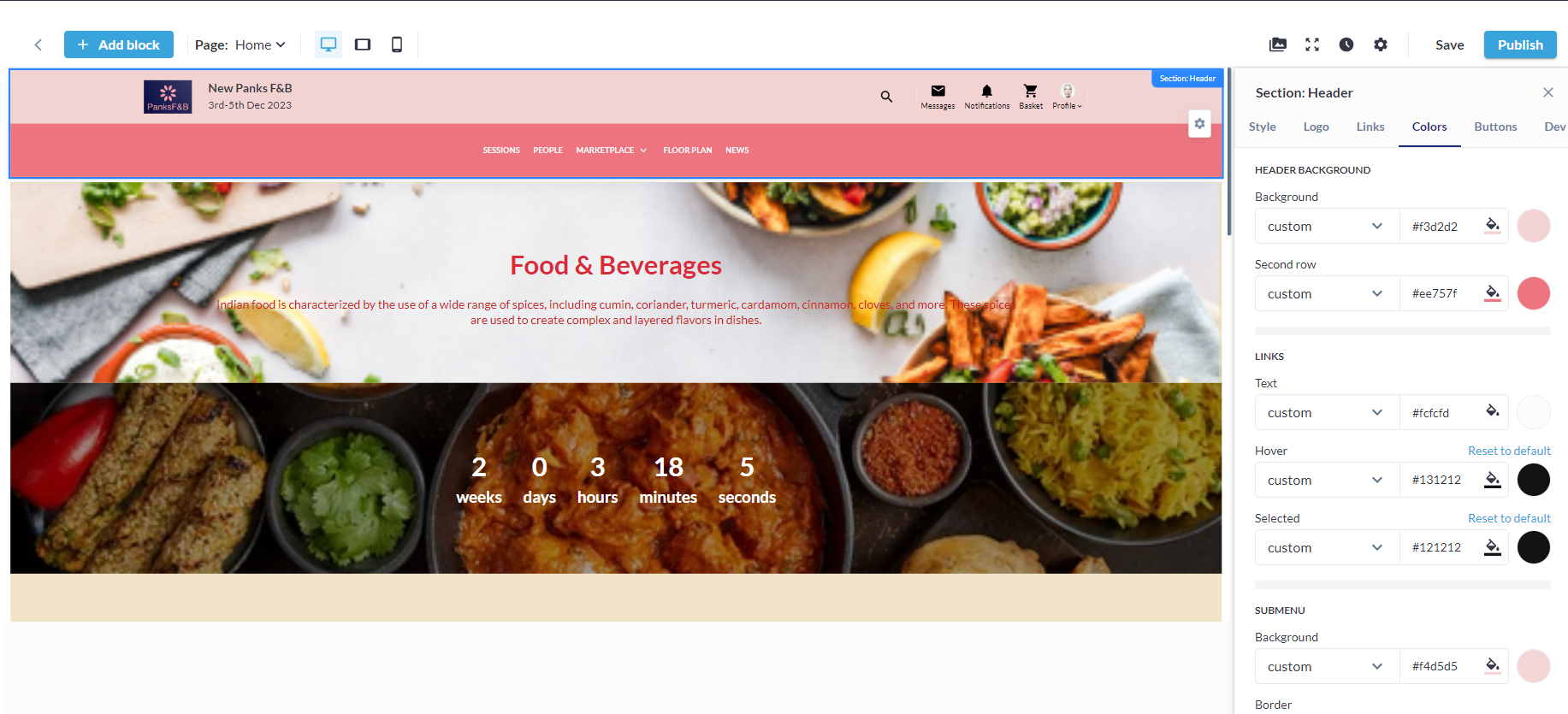
d. Colours: Organzier can manage/set the colours for the header menu. They can set the colours for header background, Link/Menu, Sub Menu and search bar

Setting Header Colors
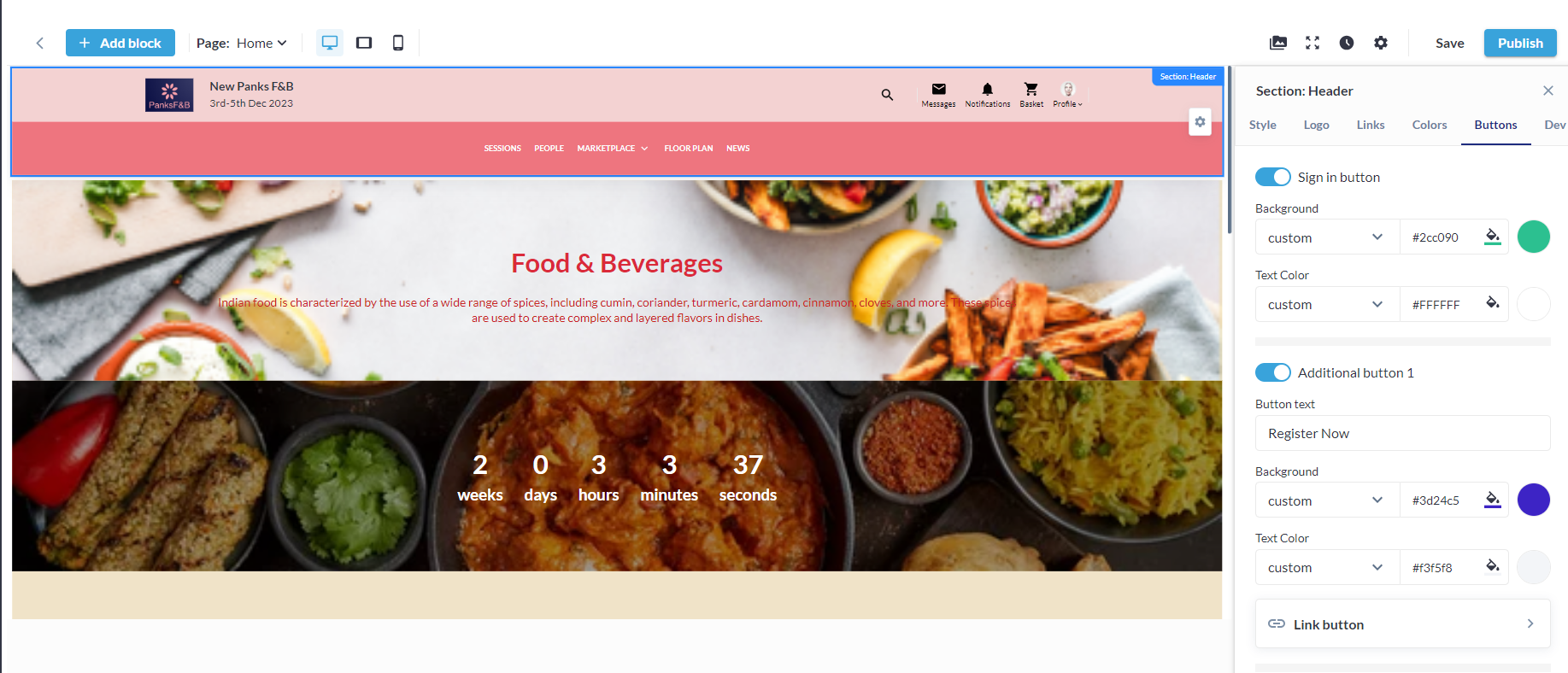
e. Buttons: The buttons in the header can be managed and customised by the organiser. They can enable or disable the button, change the background/text colour for each button, and add a link to the button.

Settings Header Buttons
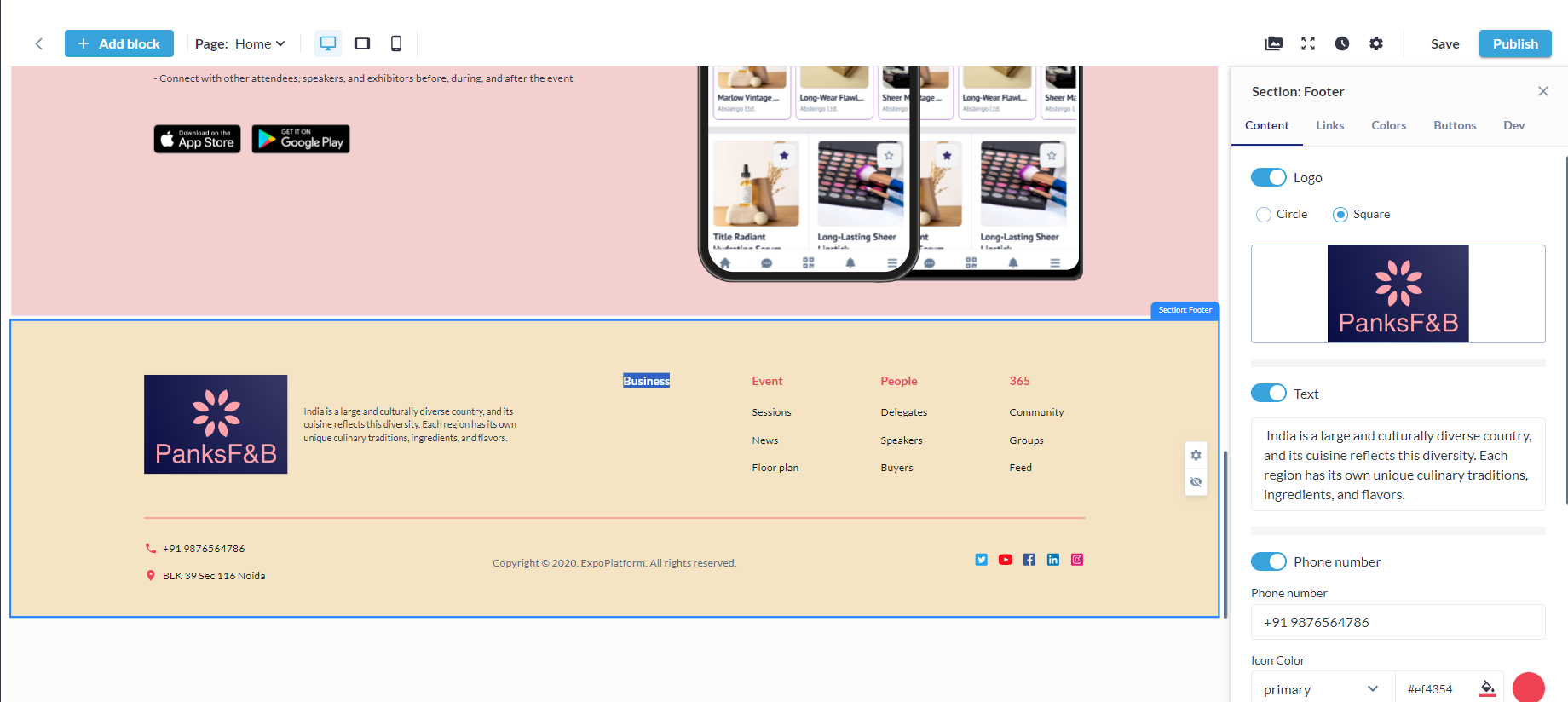
Footer
Like the header, the footer can also be customised by the organizer as per the event requirement. The organiser can choose what content to display as a footer on the event website, add links, and manage/customize the footer's colours and buttons.

Once you are done with creating your event website, click on Publish button on top right to publish your website for your end users. Clicking on this button will publish the current website version.
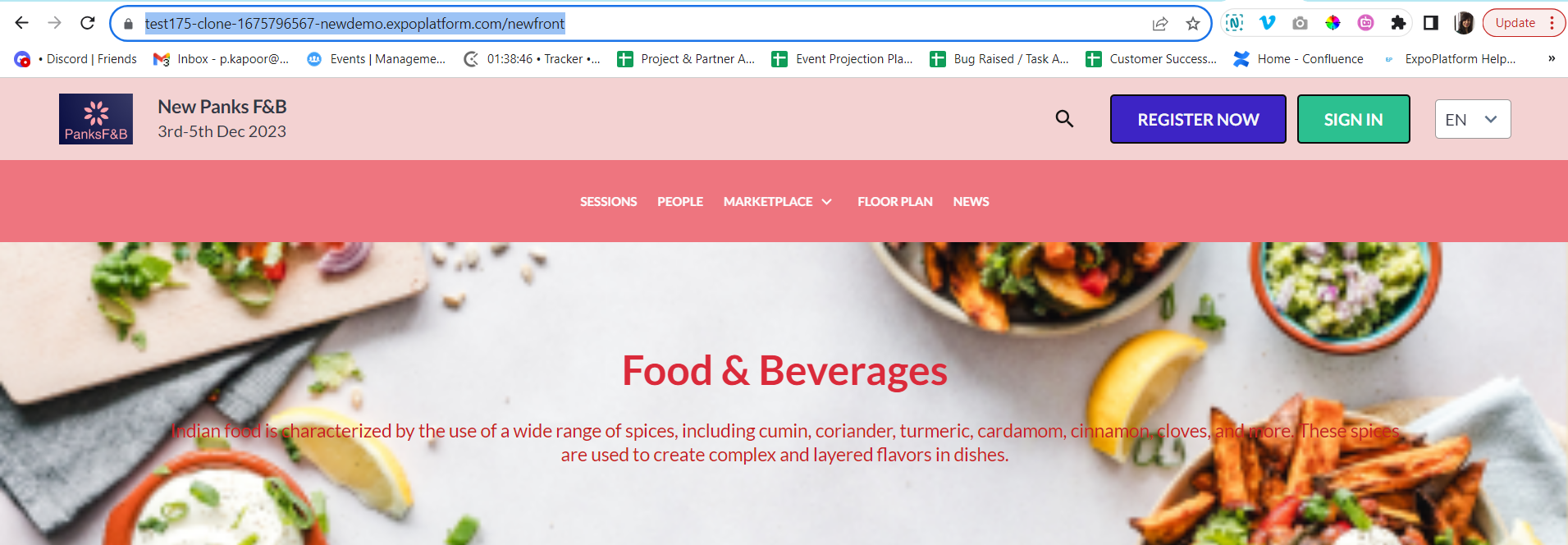
To view the event website created on New website builder add /newfront at the end of the event URL
https://test175-clone-1675796567-newdemo.expoplatform.com/newfront
In new website builder the Header and Footer remain constant on all pages of the website.