Brand Block: Website Builder
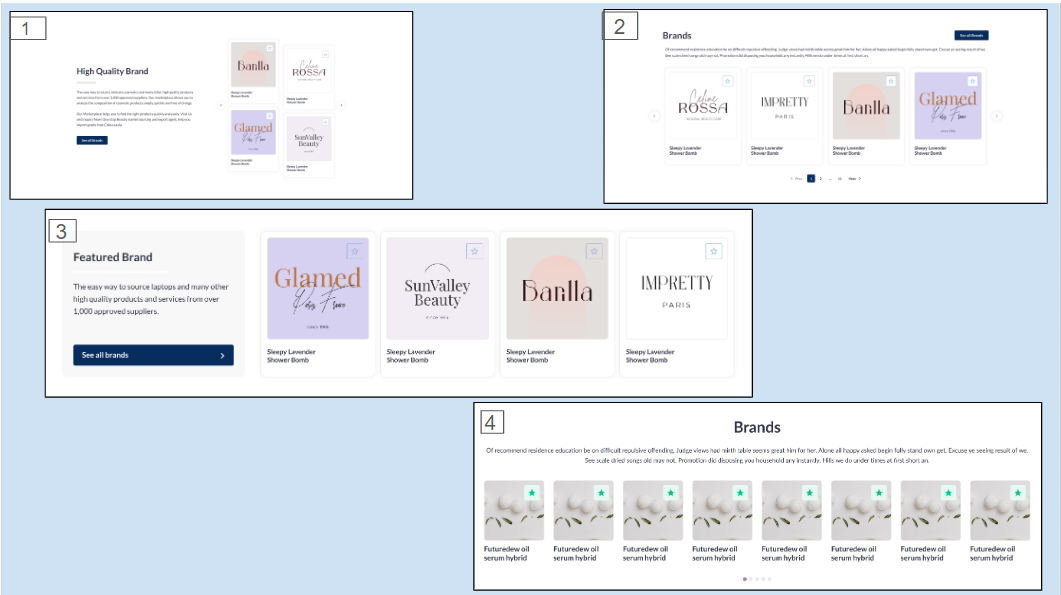
The Brand Block in the website builder is a pivotal feature, empowering organizers to craft a versatile range of brand experiences on their websites. Much like the Exhibitor and Product blocks, the Brand Block also offers four distinct layouts, each with varied displays based on their individual settings.
How to add Brand Block
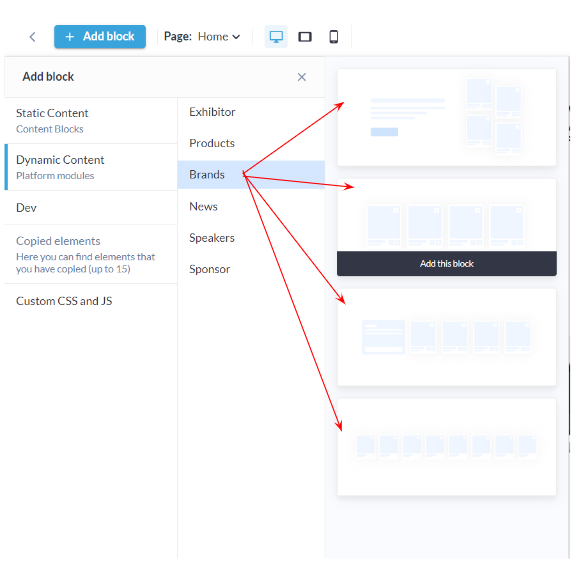
Navigate to Admin Panel → Event Setup → Build Website → Click on Edit Website → Click on Add Block on the top left of the screen → Dynamic/Platform Block → Click on Brand block → Finally select the layout in which you wish to display your event brands

Brand Block: Admin Panel

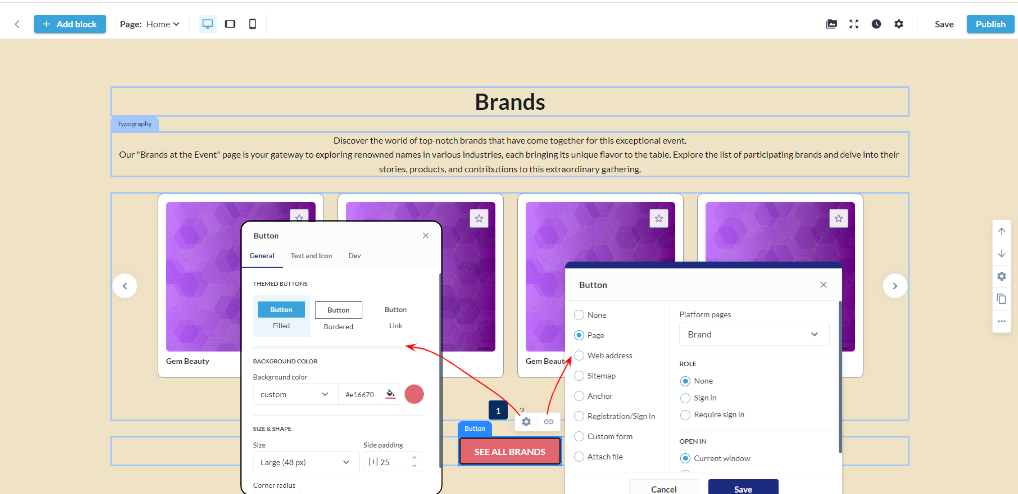
Brand Layout: Frontend
Customization/Settings Available for Brand Block
Blocks can be set as a slider or static block.
Manage number of cards per row and the maximum number of card
Sorting by Last Name - A-Z, Z-A, Random
Include brands based on product categories.
Search for a particular brand to include in the block display
Other usual block settings.
Each layout in the brand block consists of the below elements and each of these can be customised by clicking on the settings icon of that particular element
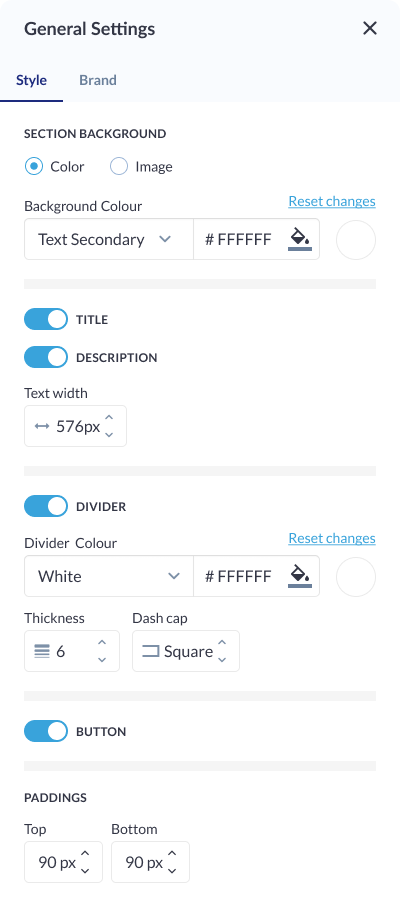
General style setting
Title
Description
Brand Settings
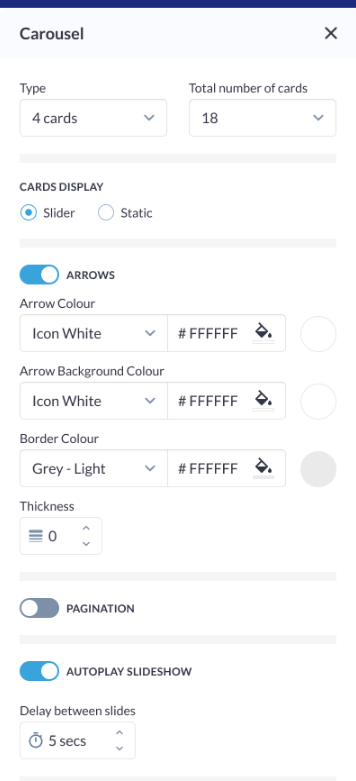
Carousel Settings
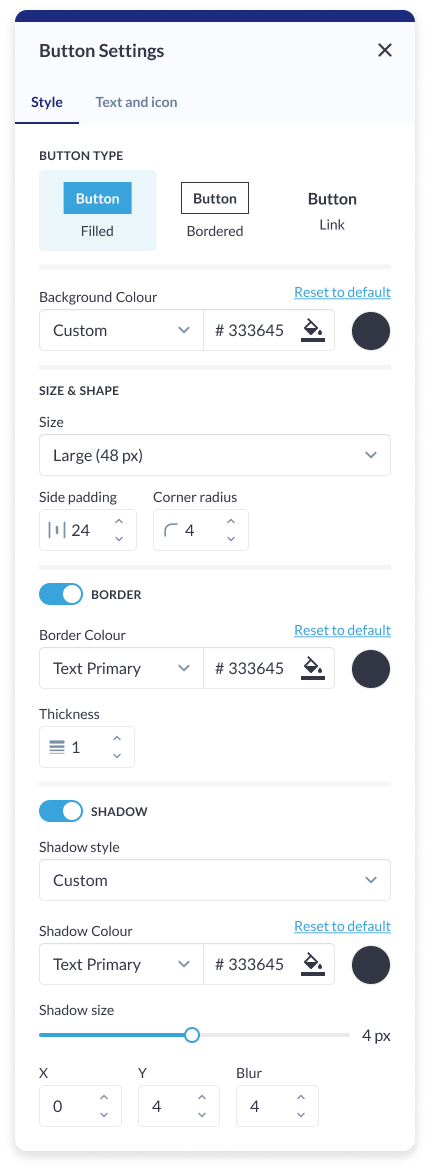
Button and Link Settings
Style Setting
Background: Color/ Image: Customize the background with a choice of colors or upload an image to create a visually appealing backdrop for your content. Title and Description:
Text Width:
Divider:
Button: ON/OFF: Incorporate or hide buttons for a clear call-to-action or a streamlined aesthetic. Padding: Fine-tune the spacing above and below the content block, providing control over the visual balance and spacing within the layout. |  Style Settings |
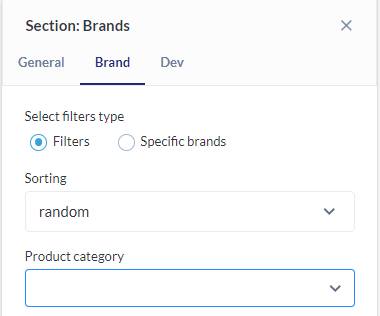
Brand Settings
Select Product Category: Align brands with relevant product categories, allowing users to showcase brands based on the types of products or services they offer. This enhances user experience by presenting content in a targeted and contextually relevant manner. Specific Brands: Provide users with the option to specifically select and showcase individual brands. This allows for a more curated and personalized presentation. Sorting:
|  Brand Settings |
Button Settings
Button Type: Choose from various button types, such as standard, outlined, or textured, to match the desired visual style and design. Background Color: Customize the background color of the button to align with the overall color scheme or create a distinctive visual element. Size & Shape:
Border:
Shadow:
|  Button and Link Settings: Brand Block
 Button Setting: Brand Block |
Carousel Settings
Click on the settings icon to manage carousel settings Type: Specify the type of carousel for the Brand Block, determining the overall layout and presentation style. Total Number of Cards: Define the total number of bard cards visible in the carousel, ensuring optimal content density and visual appeal. Arrows:
Pagination: Enable or disable pagination for a streamlined or detailed viewing experience. Autoplay Slideshow:
|  Carousel Settings |
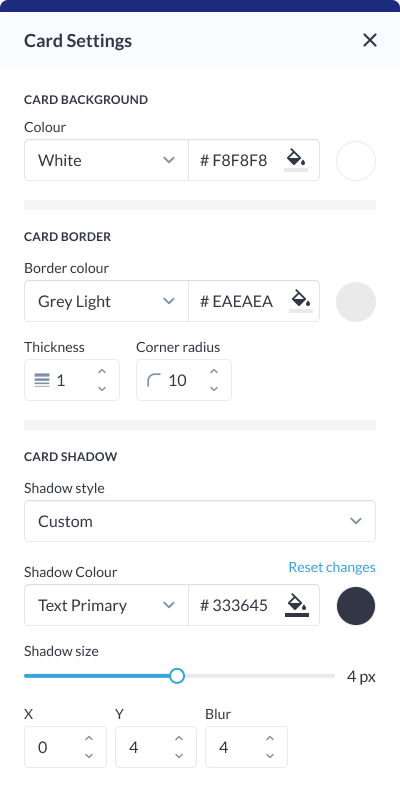
Card Settings
Card Background: Choose a color or upload an image to set the background for each card, providing a distinct visual identity for individual elements. Card Border:
Description: Toggle the visibility of the description for each card, offering flexibility in content presentation. This is particularly useful for achieving a cleaner or more concise design. Card Shadow:
|  Card Settings |
Different layouts have different elements that can be customised using element blocks
