Old Website Builder: Block Descriptions
To add a block to a page, click the Add Module button in the main builder menu. This will bring up a block selection pop-up. To add a block, simply drag it from the pop-up to the desired location on the website. Blocks can be dragged around to change their order by clicking and dragging them to a new location.
CONTENT BLOCKS
Buttons:

Buttons block creates buttons on the website. The block settings contain the following unique attributes:

Text colour - the colour of the text on the buttons
Num buttons - the number of buttons that the block should contain (between 1 and 4)
Button colour - the colour of the buttons
Hover colour - the hover colour of the buttons
Hover text colour - the hover text colour of the buttons
Border colour - the colour of the border around each button
Border radius - the roundness of the border around each button
Button size - the relative size of the buttons in this block. Buttons can be normal, small or large. The actual pixel size of the button depends on the template
Align - dictates the overall button alignment. This can be left, right or center.
Clicking on a button will bring up that button’s edit screen, where the function of the button can be defined:

Custom form - enables the user to attach a form to this button. If a form is attached, a pop-up with the form contents will come up when the button is clicked
Title - defines the text of the button
Role - defines the role of the button. It can be Sign In or Register button, or it can require sign to see it's content
URL - this is the URL that the button should link to. In case of pages within the website, using /URL_SLUG is sufficient. Otherwise, a full URL including the protocol (http(s)://) is required
New window - this option allows the link to open in a new window.
Carousel:

The Carousel block creates a rotating carousel of images overlaid with text (optional). Images can be linked. The block settings contain two unique attributes:

Height - the height of the whole block. It influences on the image cropper size when you upload an image
Timeout - the time between image change.
The carousel supports any number of slides. To add another slide to the carousel, click Add slide. To edit a slide, click on the slide edit button:

This will bring up the edit slide popup:

Background image - the image that will serve as the background of the slide
Background colour - the colour of the background overlaid on the image, on which text will be displayed
Font colour - the colour of the text that will be overlaid on the image
Text - the editor window where custom text can be inserted that should be overlaid on the image
Link - the URL that can be linked to the background image
New window - allows the link to open in a new window.
Count down:

This block creates a countdown timer to a specific date and time. The block settings contain the following unique attributes:

Font Colour - the colour of the timer numbers
Text Colour - the colour of the timer words (months, days, years, etc).
Clicking on the timer opens a settings pop-up where the deadline to count down towards is set up:

The checkboxes along the top are responsible for the granularity of the timer, ranging from years to seconds.
The date box represents the deadline date, and the time box represents the deadline time.
The countdown counter is not tied to the event's start and end dates; it fetches details from the date and time box configured within the settings of this block.
Gallery:

The Gallery block serves the purpose of an image gallery that can be quickly populated and output on a website page. This block has no unique settings.
Clicking on the Gallery block brings up the gallery editor:

Images can be added by clicking Add image. It will add an empty container at the end of the list and then you can attach or select an image from the global gallery. Clicking the cross at the top of any image will remove it from the image gallery.
Anchor:

The Anchor block has not content. It has one unique setting, consisting of the name of the anchor:

Anchors are used to allow navigation via the menu. Please refer to the menu set-up section for more detail.
Text & Image / Image & Text:

Image & Text and Text & Image blocks have an image on one side, and text and button on the other. To change the image, click on the image in the builder and select a new image. To change the text click on text section and edit the text. Clicking on the button brings up the button edit popup described in the button block. You can also select to link to a file or a website page.
This block has no unique settings.
Intro carousel:

The Intro Carousel block creates a full-width carousel slider that can have a button and some text overlaid on it. This block has unique parameters:
Height - determines the height of the block in pixels. Consequently, images should be re-uploaded after the height parameter is set so that they can be cropped properly
Timeout - the time between image change.

Clicking on the image area of a slide brings up the slide edit popup window:

The slide edit popup allows the user to set up the slide background image, background colour for the text (if any), the font and text colours, button, button text and hover colours and button border-radius and size.
There is also a text editor window which corresponds to the text that will be overlaid on the slide. Finally, the button properties: button link, button text, and new window are also available.
Counter:

The Counter block allows you to show additional info in a form of cards with number counter animation. This block has no unique settings.
To edit a card, click on the edit button:

This will bring up the edit card popup:

Background Colour - the background colour of the card
Font Colour - the colour of the 'Title'
Text Colour - the colour of the 'Text'
Prefix - allows you to add some characters before the 'Title', e.g. +, <, >, etc
The suffix - allows you to add some characters after the 'Title', e.g. +, <, >, etc
Title - a number that will have a counter-animation
Text - a text under the 'Title'.
Background:

The Background block creates a full-width image background that can have some text overlaid on top. This block has one unique parameter - Height. Height determines the height of the block in pixels. Consequently, images should be re-uploaded after the height parameter is set so that they can be cropped properly.
To change the image on the block, click the “background image” black band at the bottom of the block. You will then be able to select, and crop the image that you would like to use for the block. There are 3 different sizes for different types of screens.
Click on the text to edit the text. This will bring up a pop-up with the text editor and several options:

The background colour defines the background colour of the text itself. Setting this to a non-transparent colour will create a coloured box behind the text overlaid on top of the image. Font colour sets the font colour, and the padding options allow the user to position the text as desired within the block.
Images sets (Grid of 3, Grid of 3 (multi), Grid of 3 (popup))::

2:

3:

These three blocks allow the user to create a grid layout of 3 images:
Grid of 3 fixes one row to 3 images, has title, subtitle, description text (if needed) and a button at the bottom on each image. Clicking on an image will bring up an Edit popup where you can add a background image, set text and button colours, add Title, Subtitle, Text and Button title and Link:

Grid of 3 (popup) is pretty much similar to the above, except that the Text will be displayed in a popup after clicking on an image:

Grid of 3 (multi) allows in addition to having multiple rows with images. There can be any number of images, however, the grid will still have 3 columns. The number of images can be set up in block Settings and image content can be changed by clicking on an image.
Images set (popup)

Images set (popup) allows the user to select how many images they would like to have in a single row (up to 6). Number of images can be set up in block Settings and image content can be changed be clicking on an image.
Testimonials:

The Testimonials block provides an easy way to integrate testimonials into your website.
The background image can be replaced by clicking on the “background image” bar and selecting a new image. Clicking on the testimonials area will bring up the testimonials edit pop-up.

The pop-up allows the user to select an avatar and enter a name, a company name and a quote for each testimonial. Testimonials then rotate on the website depending on the selected template.
In block settings you can set colours, paddings, margins and font sizes

Font size 1 - size of a Name
Font size 2 - size of a Company Name.
Team

The Team block is useful for displaying members of the event team that website visitors may want to know about or maybe get in touch with. A unique option in the module settings is the number of person rectangles that should be displayed.
Clicking on an image area allows the user to select a new image, clicking on text brings up the text editor pop-up.
PLATFORM MODULES
Accommodation

This module takes the accommodation settings that have been set up in the Hospitality section of the platform and outputs them on the website. In Settings you can hide Icon and/or Title and set colours, paddings and margins.
Speakers

The Speakers block takes the data that was set up in the Sessions section of the platform and outputs it on the website. In the block settings you can set these options:

Hide icon - hides icon at the top of the block
Hide title - hides title of the block
Hide description - hides description under the title
Show filter - if switched on, the filters allow website visitors to filter speakers by tags
Num items - number of cards.
Clicking on the speaker area brings up a settings pop-up, where the user can select which tags should define what speakers are pulled through. The tags setting effectively enables a flexibly speaker set-up. One could, for example, create speakers with two tags: Featured and Returning. Two different blocks could then be placed on the website, one pulling through only the featured speakers, while the other pulls only the returning. Furthermore, each instance of the block could be configured differently if desired.

Sponsors

The Sponsors block is the primary way in which sponsors can be output on the event website. The block pulls information (logos, links, tags) directly from the Sponsor section.
This block has several unique options in block settings:

Slider - shows logos from the same category in a carousel
Num Items - sets a limit on the number of sponsor items that should be displayed in the block.
Align - sets the position of logos on the page
Item Size - the size of sponsor logos, which also dictates how many logos can fit on one line. There are two sizes, small and large.
Additionally, clicking on the sponsor logos area brings up a settings pop-up:

Partners categories - is a filter on the categories of sponsors that should be included
Partners tags - is a filter on the sponsor tags.
The system will select all sponsors that have any of the checked categories AND (not OR) any of the selected tags.
By enabling sorting you select in what order sponsors should display.
Using multiple instances of this block the website could be set up to have separate sections of different sponsor tiers, where higher sponsor tiers have larger logos, while less important sponsors may have smaller logos.
News

The news block displays news items that were created in the News section of the platform.
There are no special settings for the block. Clicking on the news area will bring up a pop-up that enables quantity settings for news articles and setting up filters by tag. Much like in the Sponsor and Speaker blocks, news items can be filtered by tags that they were assigned.

Floor Plan

The Floor Plan is used for outputting the overview of the floor plan on the website. This block uses information from the Floor Plan section of the platform, and does not have any special settings.
Social Wall

The Social Wall block pulls information from the social settings and can pull posts from popular social networks onto the web page. The block has no special settings.
Clicking on the social preview area brings up a pop-up with social network configurations. The maximum number of posts (chronological order) that should be pulled in can be configured here. Different networks can also be toggled to appear or not appear on the wall.

Sessions Schedule

This block creates a preview of the sessions set up in the platform. Clicking on the sessions preview area brings up a pop-up with filtering configurations, where you can decide what to show on the website:

Map

The Map block provides a way to show locations using a Google Maps plug-in. The block has no special configurations.
Clicking on the map view brings up a settings pop-up where the locations that should be marked with pins can be selected. There is also a zoom level selector that determines how much the map is zoomed in between 1 and 20, with 1 being a world overview, and 20 zoom in on a building.

Custom Form:

The Custom Form block enables the output of form set up in the Forms section to the website. The block has no special settings.
Clicking in the form area brings up a pop-up where the appropriate form from the list of already created forms can be selected.

Clicking on the button brings up the button settings where you can change its appearance.
Registration Form

The Registration Form block creates a way to output the created visitor registration form on any part of the website. The registration system will also track from which page the registration happened as well as the referral link, making this block an invaluable tool for tracking the performance of registration promotion for the event.
The block has no special settings or configurations, all data and settings are drawn directly from the Visitor Registration section of the platform.
Exhibitors:

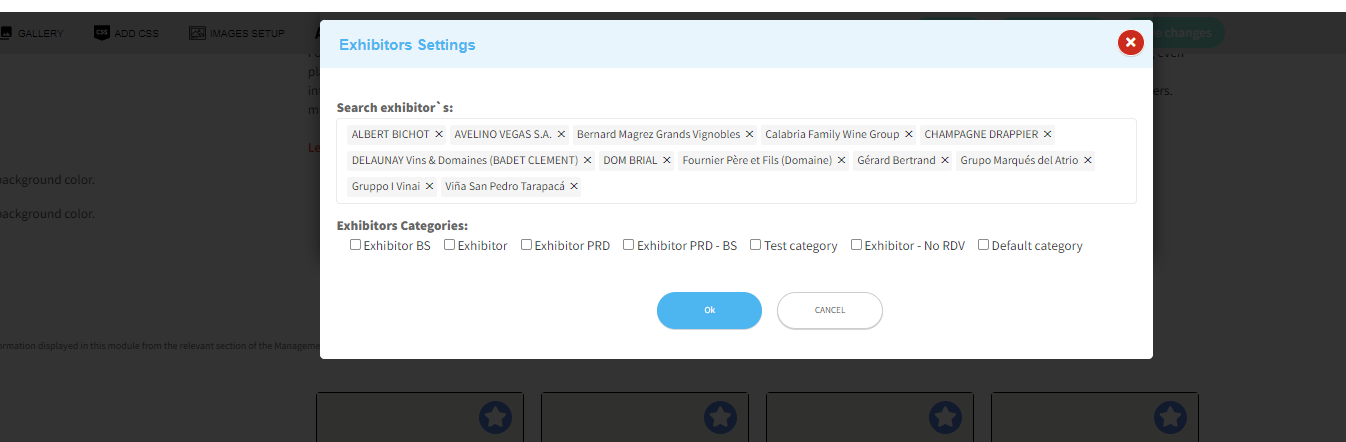
The Exhibitors block outputs exhibitor cards on the event website. The block pulls information (logos, names, locations) directly from the Exhibitors section. In Settings you can select how many cards should be displayed in the block (max. 4 cards in a row).

Within the settings, you have the option to choose the exhibitors or exhibitor categories to be displayed. However, please be aware that if the selected exhibitor is a Pavilion, it will not appear in the exhibitor's block since Pavilions are listed separately in a distinct tab and not within the exhibitors list.
Product Block
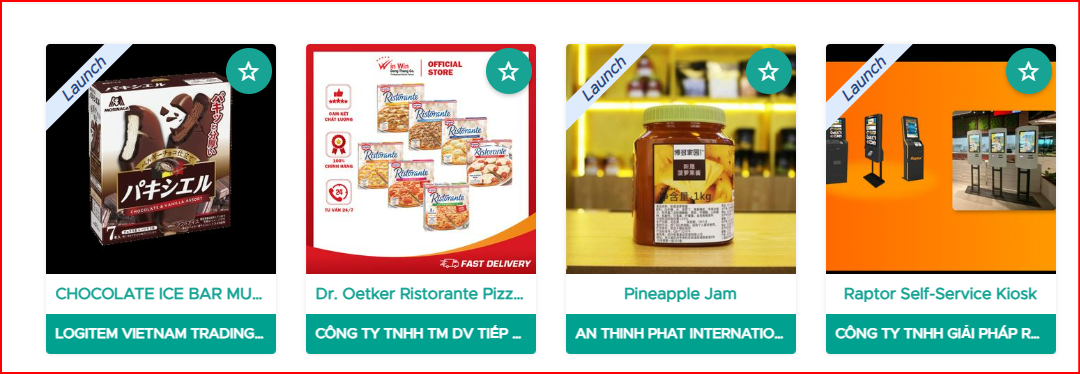
The Product block outputs product cards on the event website. The block pulls information (logos, Product names, locations and exhibitor name) directly from the Product section. In Settings you can select how many cards should be displayed in the block (max. 4 cards in a row).
.png?inst-v=8531b658-bb1f-4fa3-8a3e-3bf9395329ca)

LAYOUT BLOCKS
Spacer:

The Spacer block should be used to create additional space between blocks. This block has one special configuration setting - block height. The height of the Spacer block defines how much vertical space the spacer will take up.
Diagonal Spacer

The diagonal spacer is a more advanced version of the spacer, and is split diagonally into two parts: background and triangle. When used creatively this spacer can create unique designs for the website. The spacer has several special configuration settings:

Background colour - the colour of the background portion of the spacer
Triangle colour - the colour of the triangle part of the spacer
Height - the height of the block
Triangle direction - defines the direction from which the triangle should be drawn (left or right)
Triangle position - defines the position of the triangle within the spacer (top or bottom)
When using the diagonal spacer block it can often be beneficial to leave the background transparent
Divider

The divider block inserts a line and an icon. Clicking on the icon opens an icon selection pop-up. The block has no special settings.
Anchor

The anchor block creates anchors throughout the website. The anchor block has one special setting, the name of the anchor. Once an anchor is created, it can be linked to from anywhere, including the top-level menu, buttons, and hyperlinked text. Please note that anchor names must be unique on-page.

Counter -
In the admin panel in the block if you set dates and times, then the counter counts the time until this date/time, starting from the current moment, or from set date/time in options to current moment.
If you set a future date in the settings, the counter will count from this moment to the set future date, that it will be moving back.
If you set the previous date in the settings, the counter will count from it until this moment, that is, it will be moving ahead.
