New UI Settings
This article illustrates how you can configure the theme for your website to align with your event's brand colors. By utilizing these settings, you can modify the overall theme and brand colour of your websites.

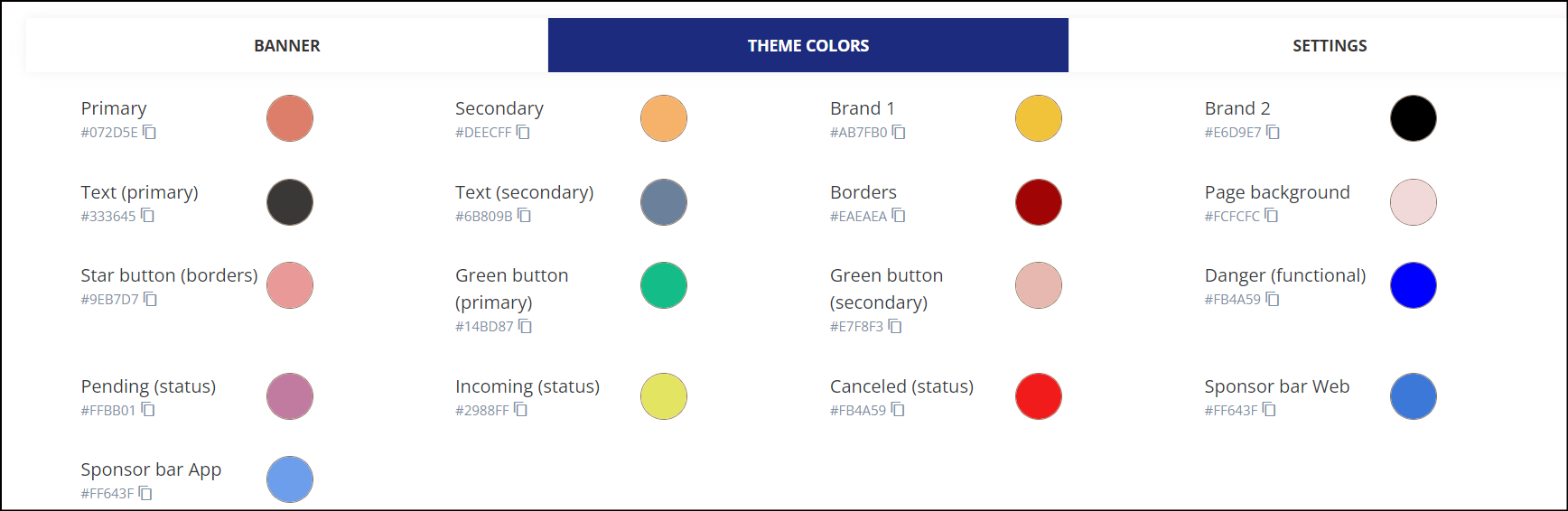
Setting Theme colors
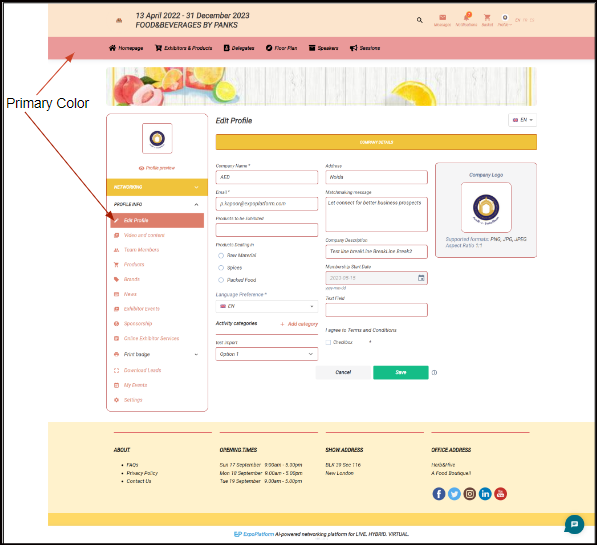
Primary:

Primary Brand Color: Frontend
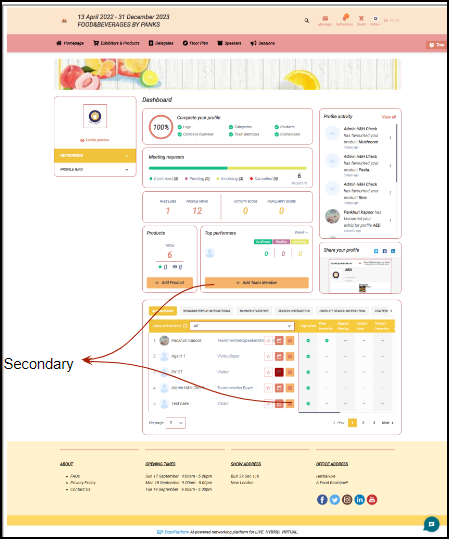
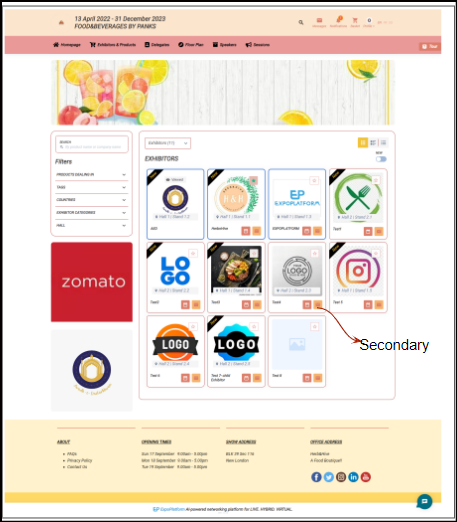
Secondary

Secondary Brand Color set

Secondary Brand Colour Set
Brand 1:

Brand Color
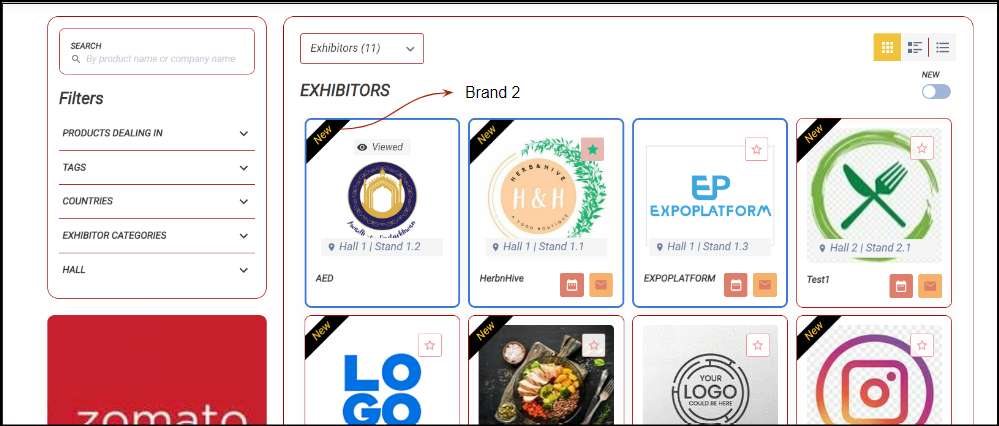
Brand 2:

Brand 2
Text(Primary) and Text(Secondary):
This changes the colour of the text throughout the system pages on the website.

Primary and Secondat Text Color
Borders:
Using this you can change the border color of all different blocks on the system pages on the website.

Border Colour
Page Background:
Using this you can change the background color of all the system pages.
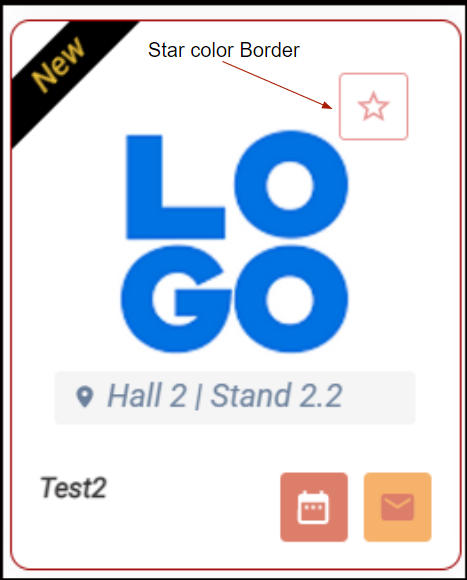
Star button(borders):
Using this you can change the colour of the favourite(star) button.

Star button(borders)
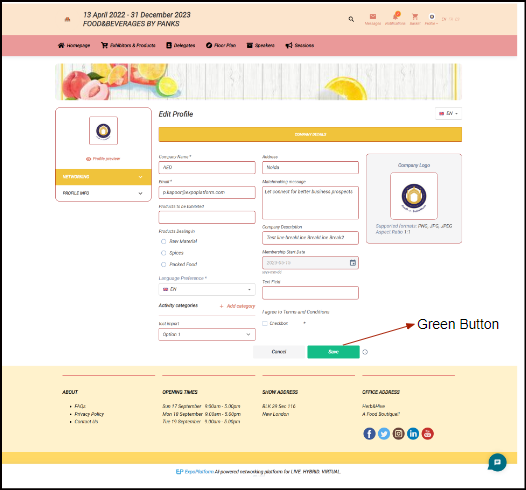
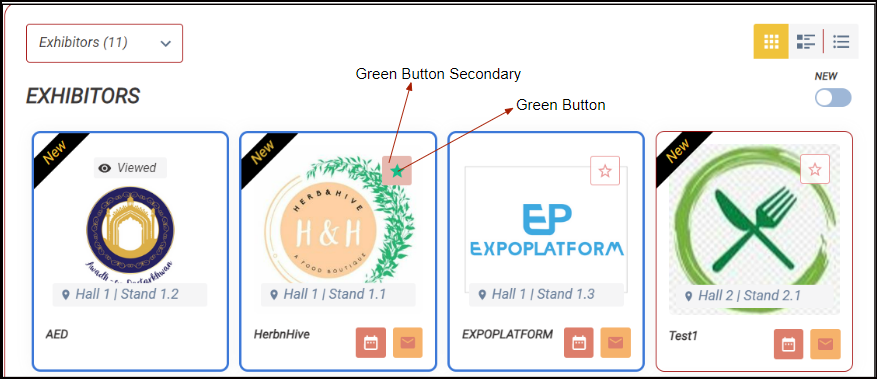
Green Button and Green Button (Secondary)
Using this you can change the CTA “save” button colour throughout the system pages.


Green Button (Primar & Secondary)
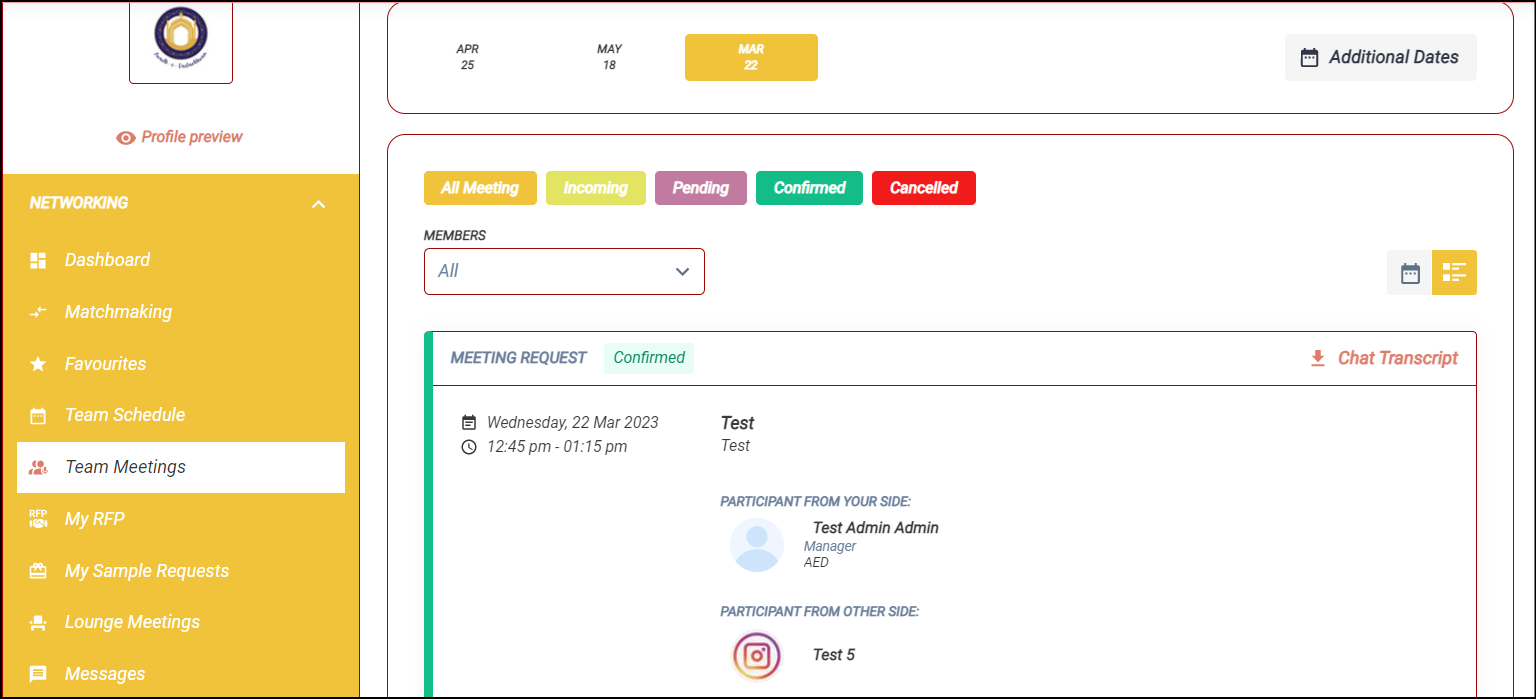
Pending, Incoming & Canceled Status

Pending, Incoming & Canceled Status Colour
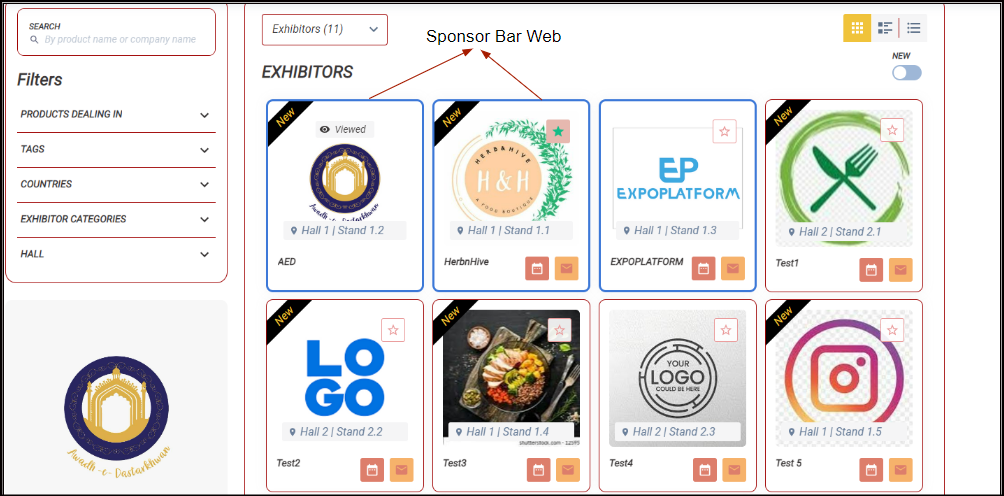
Sponsor Bar (Web)
Sets the border colour of sponsored exhibitors and products on the WEB.

Sponsor Bar Colour Web
Sponsor Bar App
Likewise, you can set the border colour of sponsored exhibitors and products on the mobile APP.
