Mobile app custom homepage
This article outlines how you can create a custom homepage for your event mobile application.
It is possible to create a custom JavaScript homepage which will be displayed when users open the app.
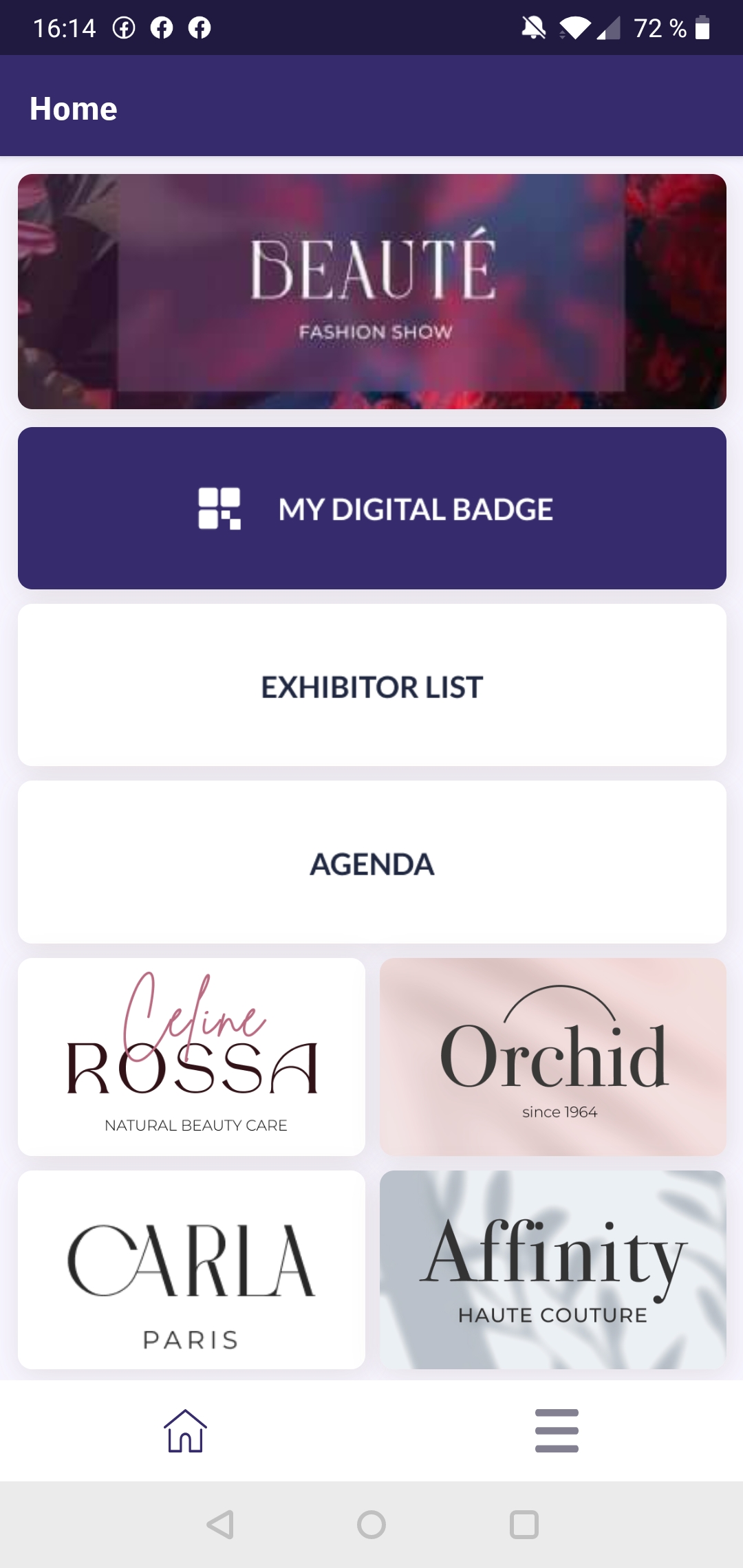
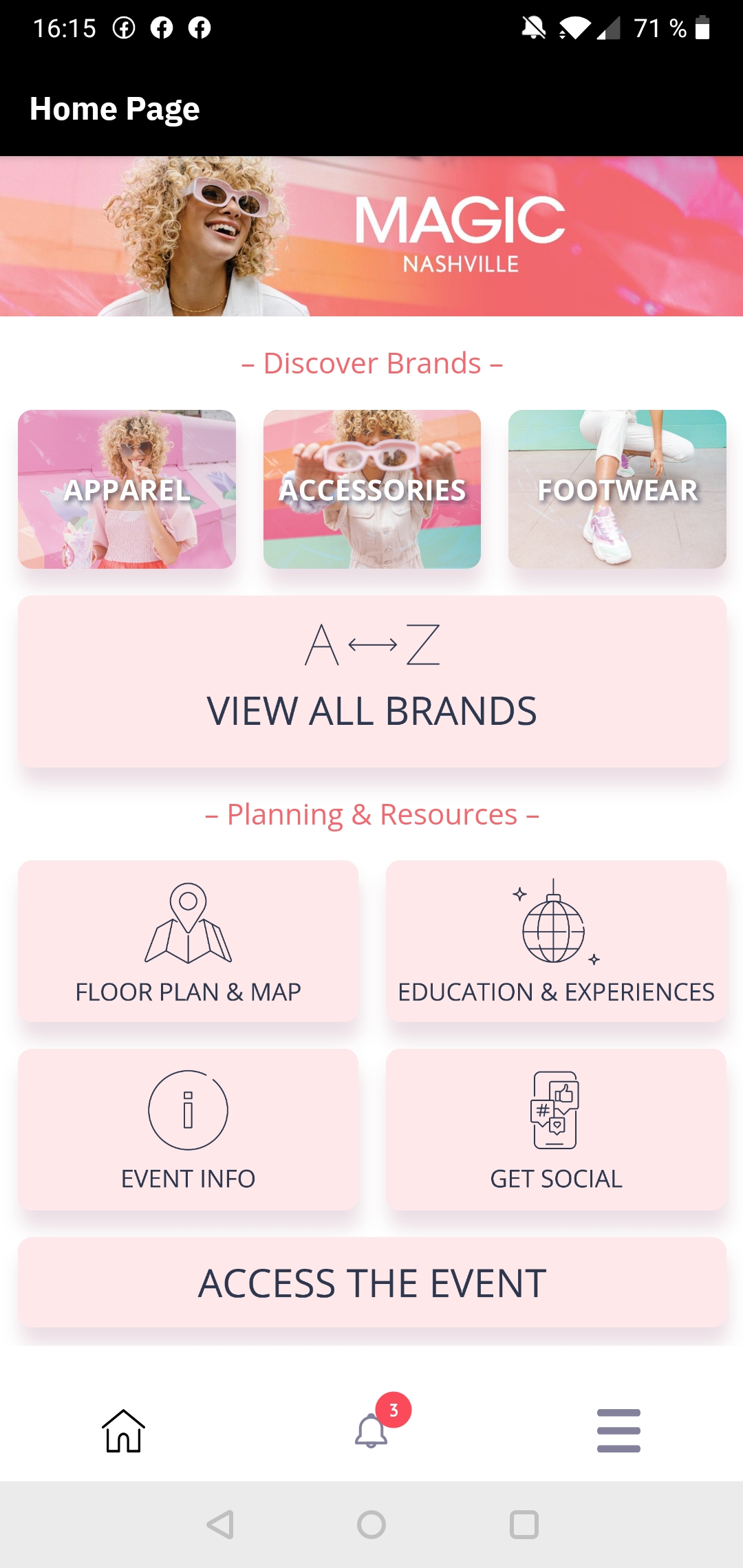
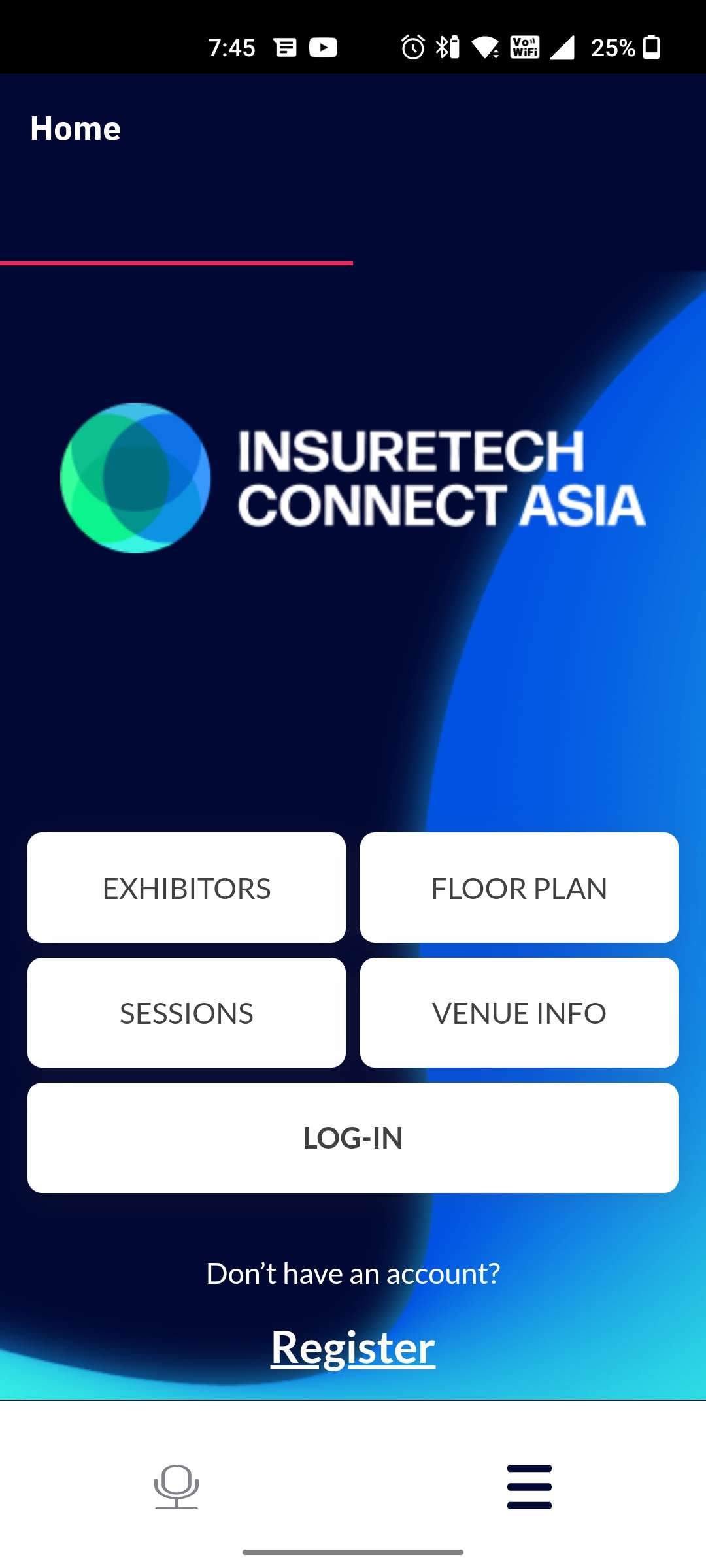
Examples of recent homepages are pictured below:



To prepare such a page, please follow the steps below:
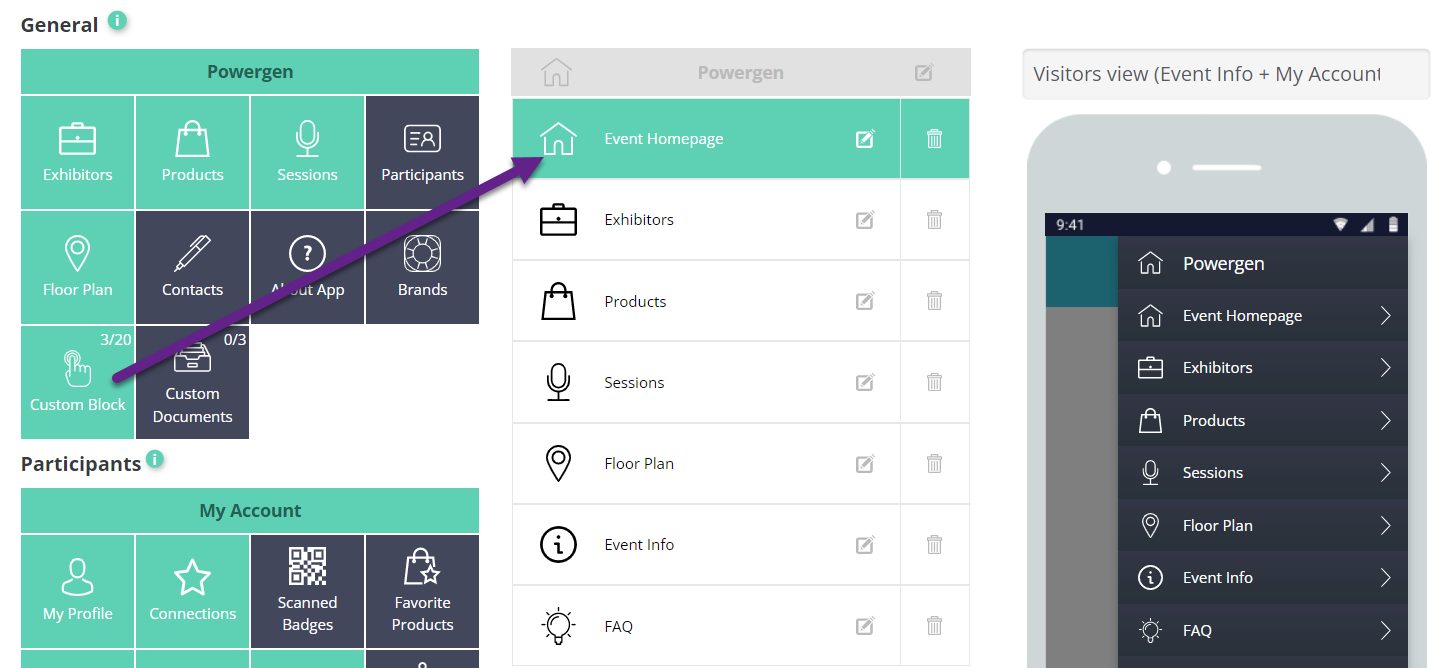
From the “Features” page, Drag & Drop a Custom Block in the first position

Adding Custom Block to the app menu
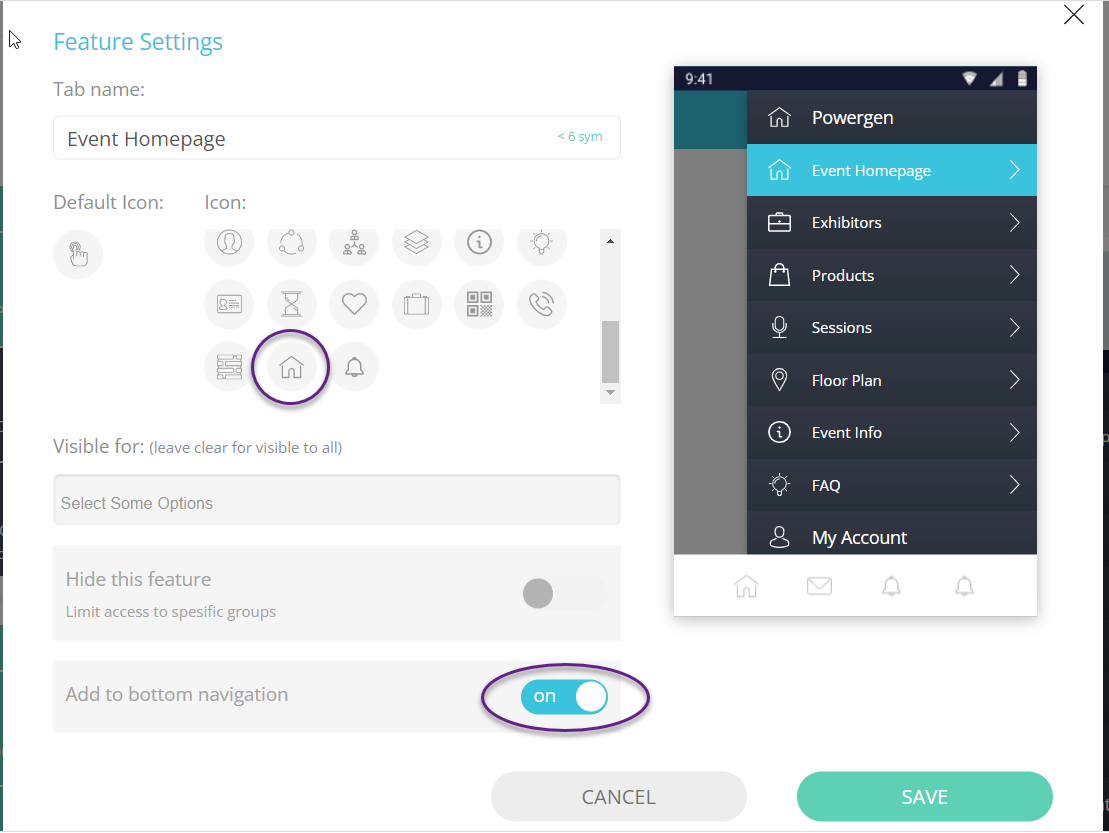
2. Rename it “Home” for example, pick a Home icon and Add it to the app’s bottom navigation.
Click Save

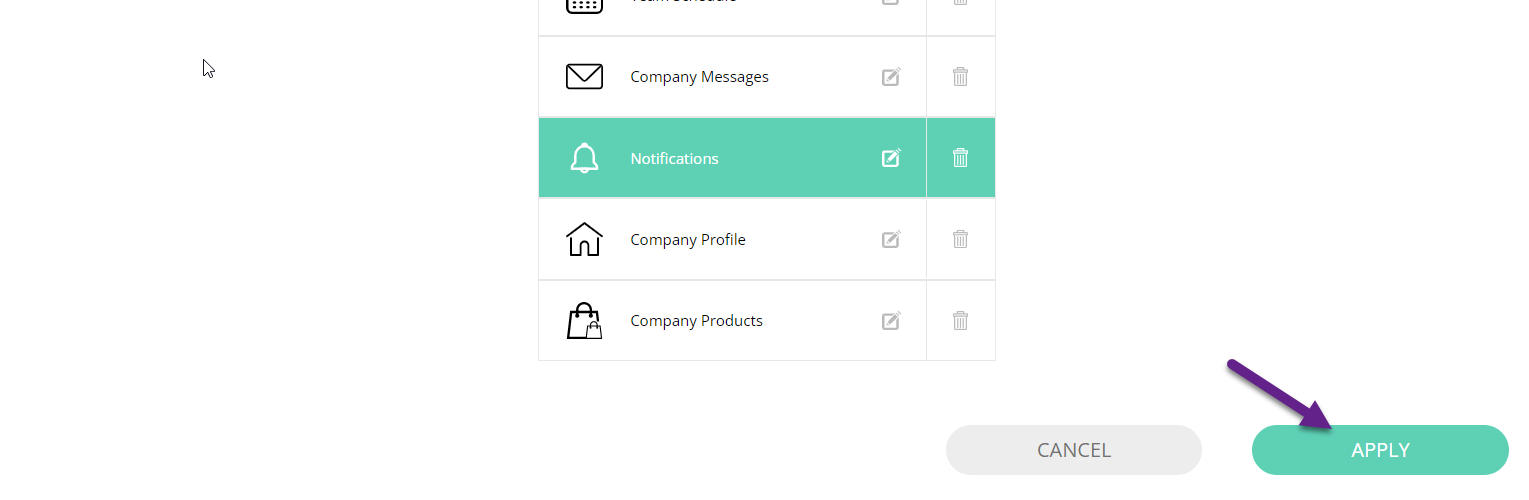
3. Save your app navigation from the Features page, by clicking “APPLY”

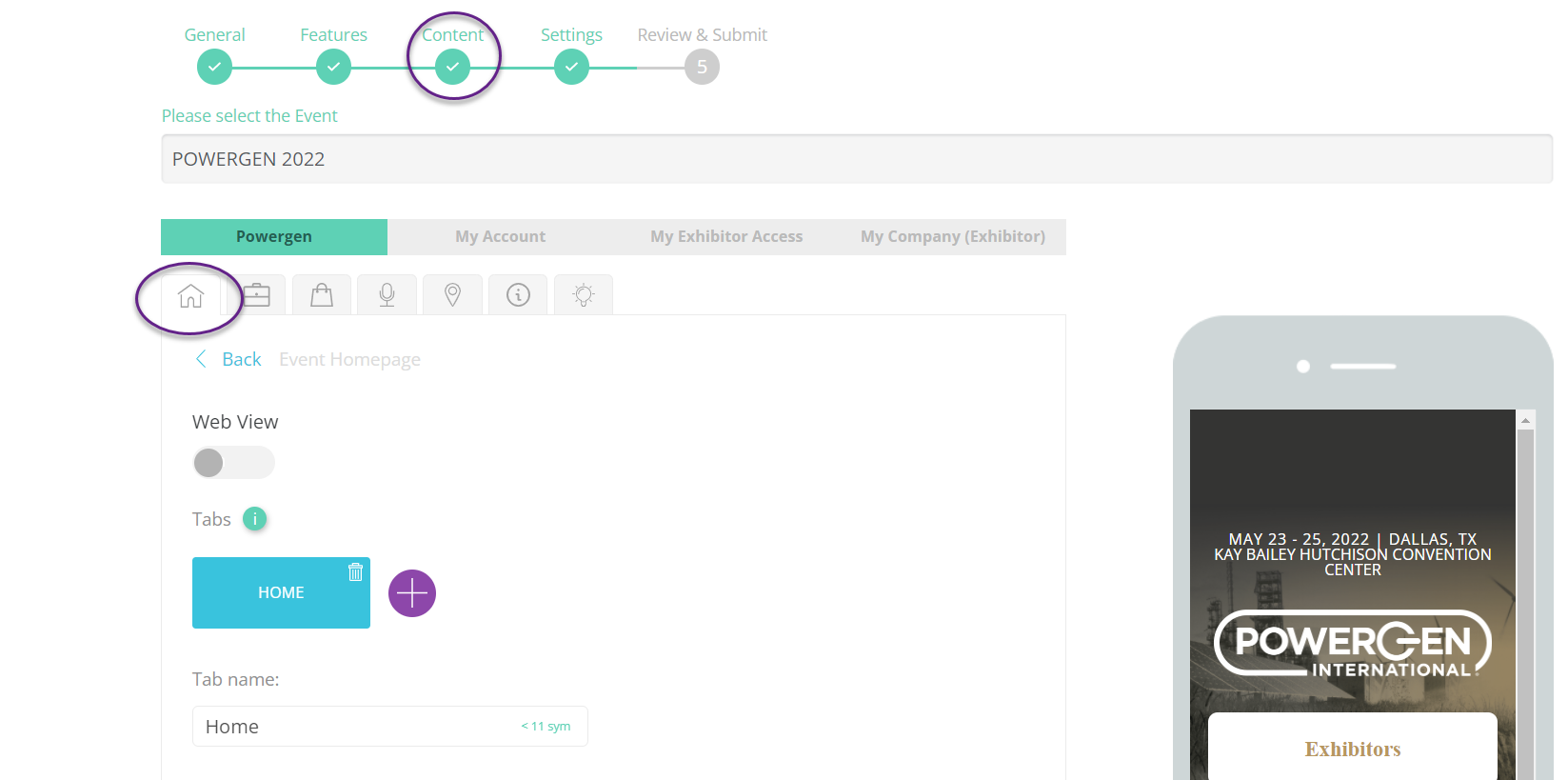
4. This custom page will now be available for you to edit in the next tab “Content”
You can see the Home Icon in the list below:

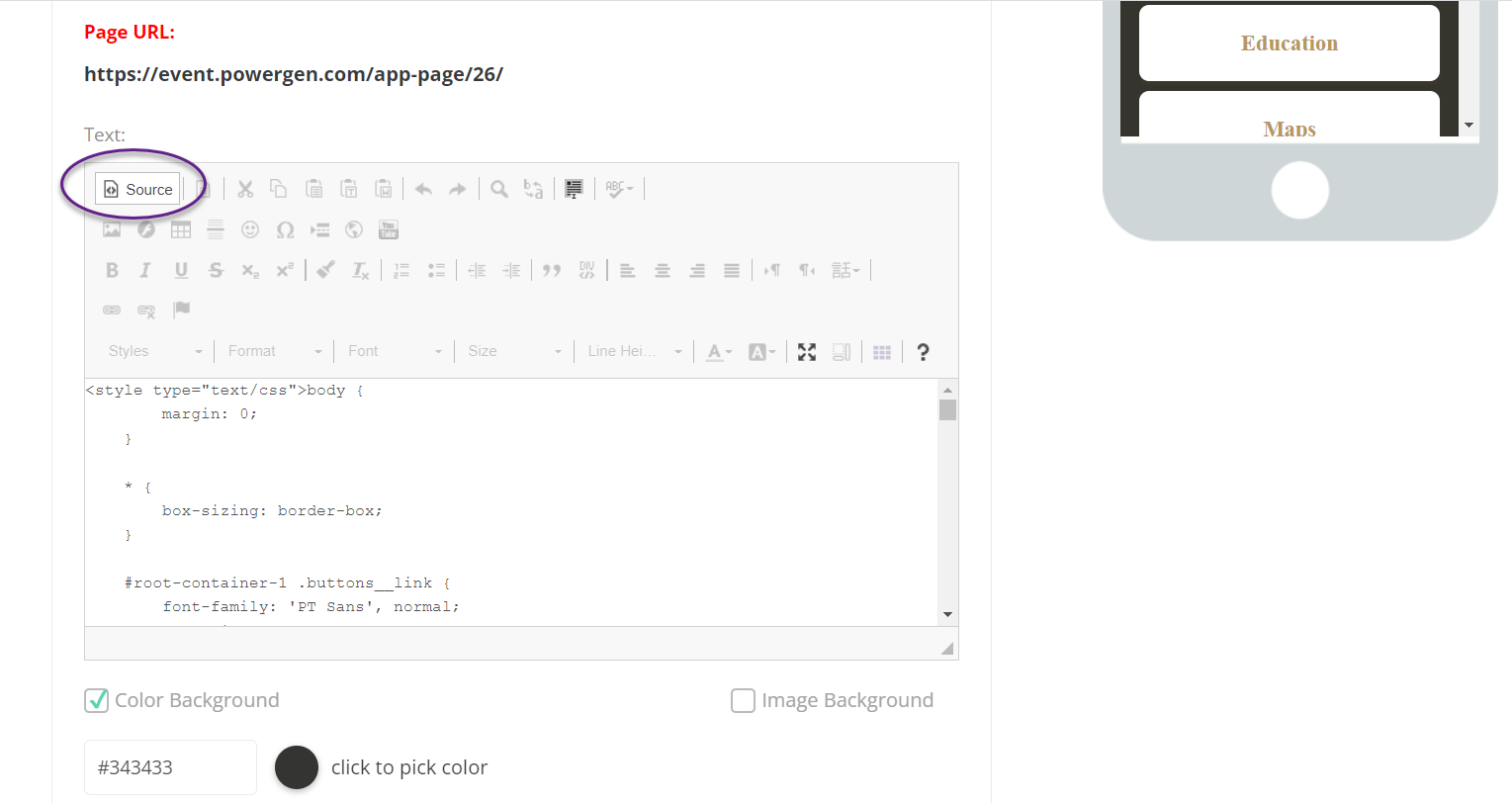
5. To edit the homepage, click on the “Source” button and check the HTML code as given by your design team.

6. Including buttons on the homepage
Supported links are:
In-app public links (eg. Exhibitor directory, Sessions, Products, Floorplan) which doesn’t require to log in
Pre-filtered links (eg. when you want to link to a specific session track or tracks)
Individual URLs (eg. when you want to link to a specific exhibitor/sponsor)
Unsupported links (for now):
Login button
Any link that requires login first
External links are not advised as they would open the browser
7. What shape of a link shall I use on my buttons?
You should copy and paste in place of the link in the HTML code, only old UI links such as the ones below for specific sessions.
The correct link for a Specific Session track:

The correct link for Specific Session tracks:

The URLs below will not work (New UI):


Please note - If you want to display an item in Custom Homepage, you need to use it in the menu items for IOS to display in custom homepage
