Lobby: Old Website Builder
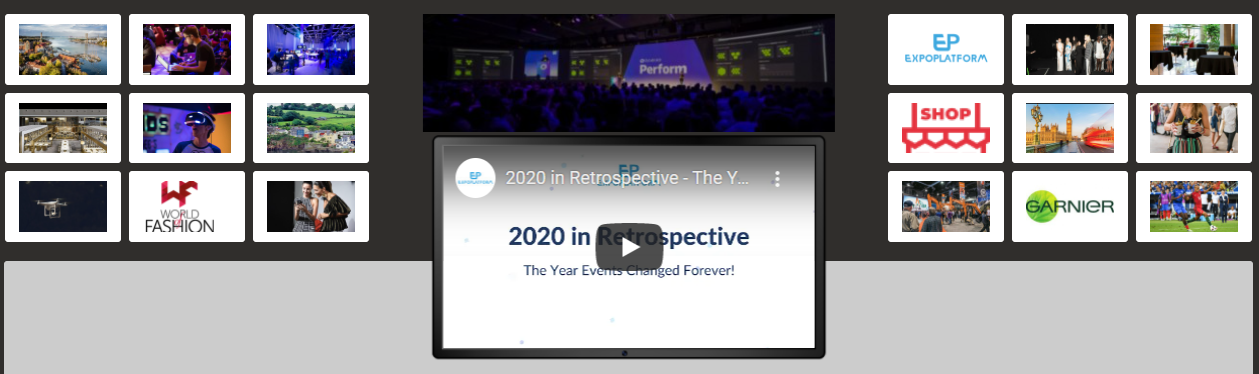
Lobby is a module belonging to the content blocks, of the event setup module, which enables you to add a virtual lobby to your website to make it look attractive. Here you can upload images of different dimensions & video. Below are the steps to upload the media:

Lobby : Content Block
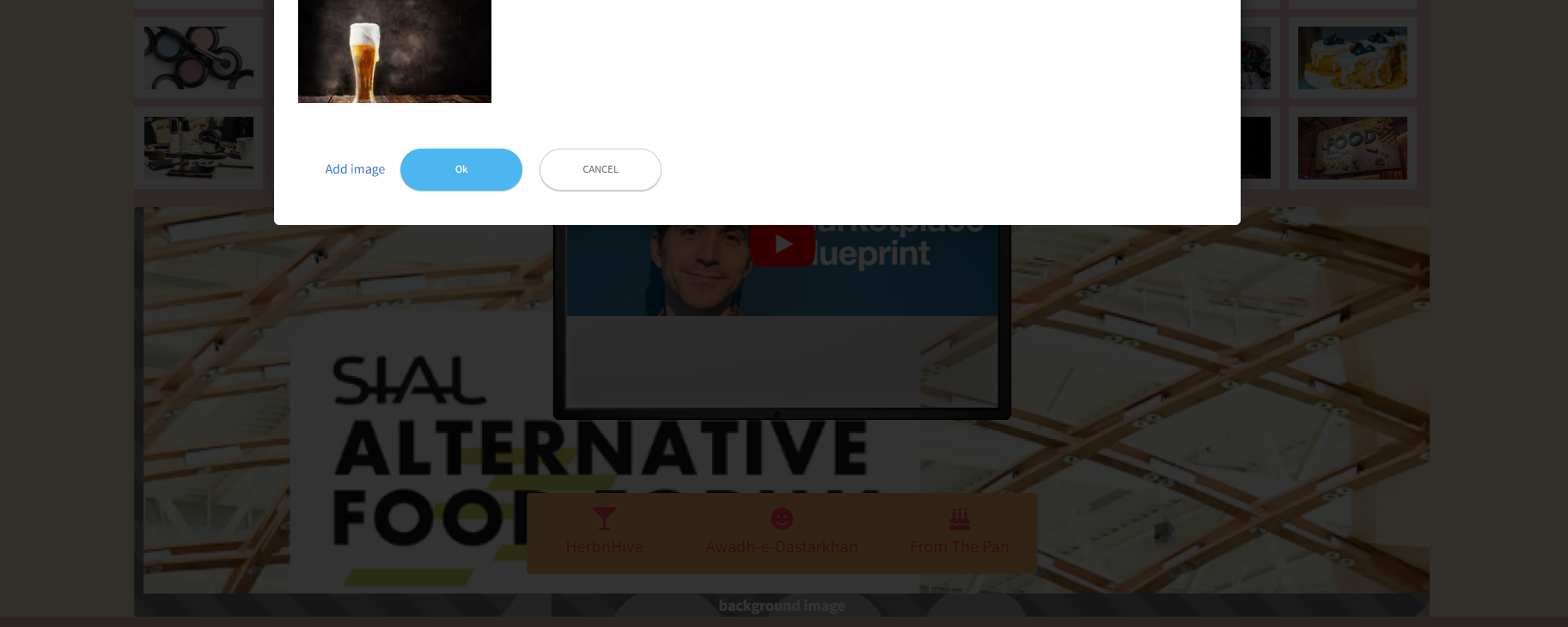
Click on the pencil icon & Add image option to add more than one image as shown below

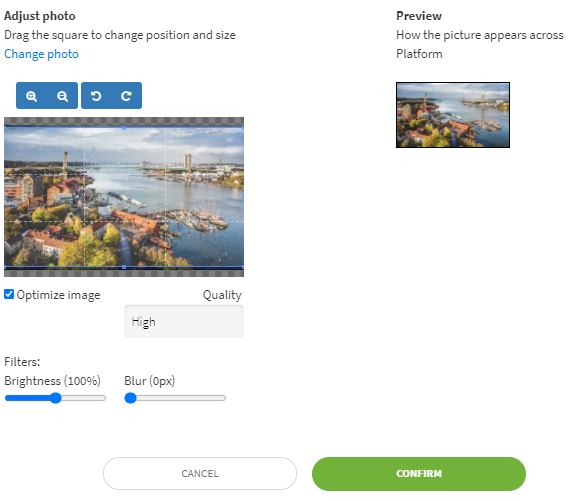
Click on the Attach file option & upload an image from your computer & press Ok. You can plug in the URL of the image & open it from a new window by clicking on the New Window tick box below.

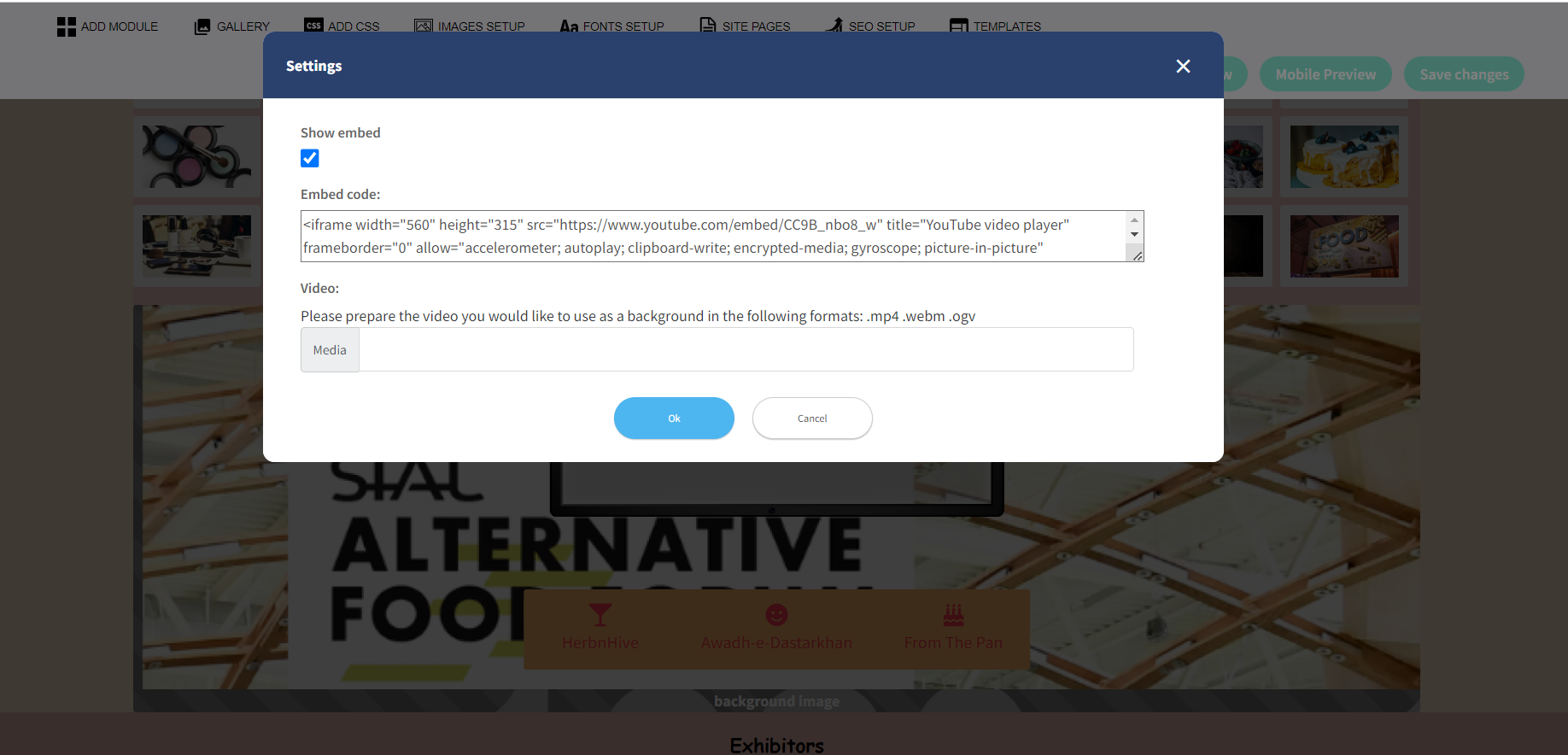
Similarly, you can follow the same process for other images & also paste the embed code of any video to make the lobby attractive(as shown below).

The button icons below is used to customize the clickable buttons in the lobby. The pencil icon is used to open the setting options for the button as shown below.


Custom Icon - The custom image which you would like to display in your footer buttons.
Icon - This shows the list of pre-defined images which you would like to display in your footer buttons.
Use Image Icon - By ticking this, the custom image will only get displayed & not the pre-defined icon.
Similarly, you can select the text color, button title, button color, hover color, border radius, color & hover text color via the above options.
